غيّر ظهور ووردبريس من مفاهيم بناء المواقع الإلكترونية، فلم يعد إنشاء موقع خاص وتصميمه وإعداده حكرًا على المبرمجين، بل أصبح متاحًا حتى للمستخدمين العاديين. مع الميّزات الكبيرة وإضافات ووردبريس التي لا تحصى أصبحت رؤية موقعين متشابهين أمرًا صعبًا، لا سيّما مع ميّزة قوالب ووردبريس الجاهزة التي -إن أنصفنا القول- شكّلت نقلة نوعيّة في عالم تصميم المواقع الإلكترونية. فكيف تستخدم قوالب ووردبريس وكيف تُعدها بشكل مميز لموقعك؟
جدول المحتويات:
لمحة عن ووردبريس
قبل أن نتوسع في الحديث عن قوالب ووردبريس وتفاصيلها سنتحدّث قليلًا عن ووردبريس بحدّ ذاته، فما هو بالضبط؟ ووردبريس هو نظام إدارة محتوى مفتوح المصدر -أي يمكن التعديل عليه- ومجاني، أو بشكلٍ أدق فريميوم (freemium) أي أنه مجاني بالمجمل ولكن يمتلك بعض الميزات المدفوعة والمُحتكرة. تعود ملكيّة ووردبريس إلى شركة أوتوماتيك (Automattic, Inc) وليس لشركة مايكروسوفت كما يعتقد البعض. وهو الأساس الذي بني عليه 34% من إجمالي المواقع على الإنترنت.
يوفّر ووردبريس لك كمستخدم كافّة الملفات البرمجية المطلوبة لإدارة وتصميم موقعك أو مدوّنتك، هذا يعني أنك لست بحاجة إلى مبرمجٍ أو مصممٍ للموقع. ستكون أنت المبرمج، ومنصّة الووردبرس ستوفّر لك بعد انتهائك من التصميم كامل الملفات البرمجية، الأكواد البرمجية، وترفعها تلقائيًّا إلى أي موقع مستضيف لموقعك، ويوفّر لك ووردبريس أيضًا منصّة تحكّم بسيطة لإدارة موقعك.
الخطوة الأولى لتأسيس أي موقع هي شراء استضافة للموقع (Site hosting) وتحديد اسم النطاق (Domain name)، بالطبع إن لم تكن قد أسست موقعك مسبقًا. استضافة الموقع تكون عبر شركات خاصّة تخزّن جميع بيانات موقعك، مثل الأكواد البرمجية والوسائط المتعدّدة، بحيث ترفعها للمستخدمين أثناء تصفّحهم لموقعك.
بمعنى آخر الاستضافة هي موقع تخزين بيانات الموقع كاملةً، فإن كان موقعك هو المنزل فإن الاستضافة ستكون بمثابة الأرض التي تتضمّن ذلك المنزل. عادة، خدمات الاستضافة تكون باشتراك سنوي وتتراوح تكاليفها 7-9$ شهريًّا. وهنالك الكثير من الشركات الخاصّة التي تقدّم خدمات استضافة، فينبغي أن تحدد بعناية خدمات استضافة المواقع المناسبة.
التعريف بقوالب ووردبريس
تتضمّن كل المواقع الإلكترونية شقّين أساسيين: الأكواد البرمجية الخلفية والواجهة التفاعلية الظاهرية للمستخدم، أي كل ما هو مرئي للمتصفّحين. ووردبريس يقدّم لك كلا العنصرين. الأكواد البرمجية للموقع يولّدها ووردبريس بشكلٍ تلقائي، أما الواجهات التفاعلية وتصميمها وخصائصها فيقدّمها لك على شكل مجموعات برمجية وتصميمية جاهزة تدعى قوالب ووردبريس (WordPress theme) وما عليك إلا اختيار ما تحتاجه منها.
تتضمّن قوالب ووردبريس كافّة العناصر التي تراها في الصفحات والمدوّنات عبر الإنترنت، ابتداءً بالتصاميم العامّة وتوزّع الإعلانات وقائمة المحتويات وقوائم الصفحات وتقسيم المساحات في الصفحة، بالإضافة إلى حجوم الخطوط وألوانها وأنواعها والعديد من المكوّنات التفاعليّة الأخرى تبعًا للهدف الذي تريد تسخير موقعك لأجله.
قد يجول في خاطرك التساؤل التالي: إن كانت القوالب جاهزة ومتاحة للجميع ألن يغدو التصميم العام لموقعي نسخة عن مئات المواقع الأخرى؟ في الحقيقة لا، فهنالك آلاف القوالب المجانية الجاهزة التي يمكنك إضافة عدد من ميزاتها أو إزالة بعضها أو تعديل أي ميزات تريدها وجعلها سمة مميزة لموقعك أو يمكنك بيعها كقالب جاهز للمستخدمين الآخرين.
يمكنك تخيّل الأمر كما لو أن ووردبريس يقدّم لك ورقة بيضاء وكافّة الأقلام والألوان اللازمة لك ولغيرك من المستخدمين ليرسم كلّ واحدٍ لوحته الخاصّة. كما ذكرنا، فإن قوالب ووردبريس هي أكواد برمجية مستقلة وجاهزة وهذا يعني أن بإمكانك تغيير قالب الموقع في حال قرّرت إضفاء بعض التغييرات، ولكن ذلك قد يتطلّب بعض الاستعدادات، لا سيّما إن كان موقعك يحصد الكثير من الزوّار.
تنصيب ووردبريس
بعد حصولك على الاستضافة وتحديد اسم النطاق ستحصل على لوحة تحكّم شاملة لاستضافة الموقع. في لوحة التحكّم هذه يمكنك تنصيب العديد من تطبيقات الويب التي تضفي بعض الميّزات إلى موقعك، ولكن التطبيق المجاني الهدف الذي سنعمل على تنصيبه هو ووردبريس ابحث على أيقونة Install WordPress.
بعدها ستظهر لك نافذة تطلب منك تحديد اسم النطاق أو الموقع الذي تريد تنصيب الووردبريس عليه، قد يكون لديك عدّة مواقع ضمن الاستضافة نفسها. يمكنك تخيّل الأمر كما لو أنك تملك أرضًا كبيرة وبها عدّة منازل، المنازل كما ذكرنا هي بمثابة مواقعك الإلكترونية وعنوان كل منزل هو اسم النطاق والأرض الكبير هي الاستضافة الخاصّة بك. بعد اختيارك لاسم موقعك انقر على التالي. بعدها يجب عليك إدخال بيانات الموقع، اسم المستخدم وكلمة السر، ومن ثم تنصيب ووردبريس.
إعداد قوالب ووردبريس
بعد اكتمال تنصيب وتحميل ووردبريس ستظهر نافذة تشير إلى أن ووردبريس أصبح فعّالًا بشكل كامل في الموقع الخاص بك. الآن أصبح تملك موقع ووردبريس، وهذا يعني أنه بإمكانك الاستفادة من خواص وميّزات ووردبريس في تصميم وبناء موقعك، وإلا فستحتاج مبرمجًا لبرمجة جميع التفاصيل في الموقع.
الخطوة التالية الآن هي إعداد المادّة المرئية، أي تصميم الموقع وترتيب القوائم وتقسيم المساحات وغيرها، من خلال الاختيار من بين قوالب ووردبريس الجاهزة. لكن قبل التطرّق إلى خطوات تنزيل القوالب وإعدادها، سنذكر بعض التفاصيل المتعلّقة بالقوالب المجانية والمدفوعة وعوامل اختيار القالب المناسب لموقعك.
الفرق بين القوالب المجانية والمدفوعة
إن كنت مبتدئًا وتتطلّع إلى بناء موقعك بأقل التكاليف الأوليّة الممكنة، فقد تبحث عن العناصر والخدمات المجانيّة في رحلة تصميم موقعك. في الواقع سيكون أول اصطدام لك بقرار اعتماد خدمات مجانيّة أو مدفوعة لبناء الموقع هي قوالب ووردبريس.
كيف يمكنك اتّخاذ القرار الصحيح في هذا الموقف؟ هل عليك شراء قالب ووردبريس لضمان جودة كافية لموقعك؟ في النهاية قالب ووردبريس هو الواجهة الأساسية لموقعك وعليها قد يرسم الكثير من الزوّار صورةً إيجابية أو سلبية للموقع. سنساعدك على الاختيار بتفصيل ميّزات وسلبيات كل من القوالب المجانية والمدفوعة.
القوالب المجانية
السؤال الأول الذي سيدور في ذهنك حول القوالب المجانية هل هي سيّئة؟ لم هي مجانية إن كانت جيدة بمثابة القوالب المدفوعة؟ لم قد يبذل أحدهم الكثير من الجهد والوقت لبرمجة وبناء قالب كامل ويقدّمه مجانًا للمستخدمين؟ حسنًا، يعتقد الكثير أن القوالب المجانية ذات جودة سيئة وتتضمّن الكثير من الأخطاء. في الواقع الحقيقة عكس ذلك تمامًا، فالقوالب المجانية قد لا تقل جودة عن المدفوعة فهي تخضع لمعايير تقييم صارمة من قبل خبراء التصميم لدى موقع ووردبرس قبل إدراجها في لائحة القوالب المجانية المتاحة.
هذا يعني أن المصممين الذين يعملون على القوالب المجانية ويقدّمونها يمتلكون المهارة الكافية لبناء قوالب تحقق معايير الكفاءة لموقع الووردبريس، فهي بالتالي ستكون بجودة كافية وخالية من الأخطاء الفادحة. بالطبع عندما نذكر القوالب المجانية فإننا نعني القوالب المجانية المعتمدة من قِبَل موقع ووردبرس الرسمي ولا ننصح إطلاقًا باستخدام أي قوالب مجانية من أي مصدر غير موثوق.
ولكن لم هذه القوالب الجيّدة مجانيّة؟ في الواقع مصممي القوالب المجانية يحصلون على الكثير من المزايا بتقديمهم لعملهم مجانًّا، سيحصلون مثلًا على إضافات وتصويبات فريق الكفاءة في ووردبريس أثناء تقييم قوالبهم، كما يمكنهم الاستفادة من آراء واقتراحات المستخدمين أيضًا.
إضافة إلى إمكانية طلب المستخدمين منهم تطوير بعض المزيّات الإضافية أو القوالب الأخرى مقابل أجر مادّي بعد إعجابهم عمل المصمم في القوالب المجانية. لكن بالطبع جميع العروض المجانية يجب أن تأتي مع أوجه قصور وإلا لما وجدت العروض مدفوعة. تتفاوت سلبيات قوالب ووردبريس المجانية بين مستخدم وآخر فما قد يجده بعض المستخدمين جوانب سلبية قد لا يكون عائقًا بالنسبة لك، ولكن عمومًا تتمثّل محدوديات القوالب المجانية فيما يلي:
- الدعم المحدود: غالبًا ما تفتقر القوالب المجانية إلى الدعم الفني في حال وجود مشكلة، ويقتصر دعم مطوّر القالب غالبًا عبر قسم الأسئلة أو في منتدى ووردبريس. بمعنى آخر لن تستطيع التواصل مباشرةً مع المطوّر في حال ظهر خلل ما لإصلاحه.
- الميّزات المحدودة: رغم أن القوالب المجانية تحقّق معايير الكفاءة الأساسية الخاصة بالووردبريس، إلا أنها تفتقر إلى الميّزات الإضافية التي قد تساعد الكثير من المستخدمين، مثل: الأكواد القصيرة shortcodes وصفحات الهبوط Landing page وغيرها.
- غياب عنصر التميّز: بالطبع سيكون الإقبال على القوالب المجانيّة كبيرًا وستتوقع وجود الكثير من المواقع المتشابهة وتفقد عنصر الاختلاف في موقعك. بالإضافة إلى محدوديّات التعديل في التصميم الخارجي للقوالب المجانيّة.
- لا ضمانات: في نظر العديد من المستخدمين ستكون هذه السلبية الأخطر، لا ضمانات أي أنه في حال حدث خلل في موقعك فإنقاذ الوضع وتصحيحه ستكون مسؤوليّتك وحدك.
القوالب المدفوعة
إن كنت تريد تجاوز سلبيات القوالب المجانية وتقديم تجربة مختلفة للزوار في موقعك فخيارك الأمثل هو القوالب المدفوعة. الأفضلية الكبرى لقوالب ووردبريس المدفوعة هو التنوّع الكبير في أنواع وتصاميم القوالب، وذلك لأن الشركات أضحت تتسابق فيما بينها لبيع تصاميم مميّزة وبأسعار منافسة.
بالإضافة إلى ذلك تتميّز القوالب المدفوعة بالخيارات المتنوّعة في التصميم وإضافة طابعك الشخصي، والميّزات الإضافية مثل: الأكواد المختصرة والخلفيّات المتعددة، والقوائم المنسدلة وخيارات الألوان غير المحدودة، وغيرها من الميّزات التي ستضفي نوعًا من الاختلاف والتميّز إلى موقعك.
بالطبع القوالب المدفوعة تكون مدعومةً بشكلٍ كامل من الجهة المطوّرة وتتلقى تحديثات وإصلاحات باستمرار، كما أن الدعم الفني يكون مرضيًّا، في حال واجهتك مشاكل تقنيّة في القالب بإمكانك التواصل مباشرةً من الشركة والحصول على الحل اللازم. رغم الإيجابيات الكبيرة التي ستحصل عليها من القوالب المدفوعة، إلا أن لها بعض المآخذ التي قد تحدّ من امتيازاتها الكثيرة، نذكر منها:
- الأكواد السيئة: قد تشتري قالبًا ذا تصميم رائع ولافت لتفاجئ بعدها بأن الأكواد البرمجية ليست بالمستوى المطلوب أو قد لا تتماشى مع البرمجيات الإضافية (plugins) التي قد تحتاجها في موقعك. ربما السبب في وجود مثل هذه القوالب المدفوعة في قائمة ووردبريس مردّه إلى أن هذه القوالب لا تخضع للمعايير الصارمة نفسها التي تخضع لها القوالب المجانية.
- الإضافات الكثيرة: لكي يتمكّن المطوّرون من المنافسة وبيع القوالب التي يطوّرونها قد يلجؤون إلى إضافة العديد من الميّزات والأدوات الثانوية للقالب. ستجد أنك لا تستخدم معظم هذه الميّزات ولكنها مع ذلك موجودة في الكود البرمجي لموقعك وتساهم في إبطاء سرعة التحميل له.
عوامل اختيار قوالب ووردبريس
الاختيار بين القوالب المدفوعة والمجانية ليس سوى الخطوة الأولى، فهناك آلاف القوالب المدفوعة، وقد يستغرق الأمر أيامًا من البحث المضني لكي تطّلع على كافّة القوالب المتاحة. السؤال هنا هو كيف تختار القالب المناسب لك؟ فهل هناك مبادئ أساسية يمكنها المساعدة على اختيارٍ موفّق؟
1. ضع قائمة بالميّزات التي تريدها في موقعك
قبل شرائك لأي قالب ووردبريس من الضروري أن تحدّد ما تحتاجه في موقعك وأن يكون التصميم العام للموقع في ذهنك. فلا أحد يريد شراء قالب بميّزات لن يستخدمها إطلاقًا، فهي سوف تعرقل سرعة تحميل الموقع بالإضافة إلى أنك ستدفع مبلغًا إضافيًّا مقابل ميّزات لن تستخدمها أبدًا.
وجود التصميم والهدف المسبق للموقع في ذهنك أساس اختيار القالب الصحيح. على سبيل المثال، يجب أن تعلم إن كنت بصدد تأسيس صفحة لمتجر إلكتروني فأنت بحاجة إلى قالب بأعمدة متعددة. لحسن الحظ هناك الكثير القوالب المتخصّصة، فهناك قوالب للمواقع المختصّة بالطبخ وأخرى للمتاجر الإلكترونية والكثير للمدوّنات ومواقع الربح بالإعلانات.
من المهم أيضًا أن تحدد الميزات التي قد تحتاجها في المستقبل، مثلًا قد تريد ميّزة الترجمة الفوريّة للقالب؛ فقد يغدو موقعك عالميًّا ويتصفّحه الكثير من لغات مختلفة.
2. اختر القوالب التوافقية
القوالب التوافقية تعني القوالب التي تكون سهلة الاستخدام ومتاحة لجميع المستخدمين. ونقصد هنا بجميع المستخدمين كافّة مستخدمي الأجهزة الذكية من الحاسب إلى الهواتف الذكية ووصولًا إلى الأجهزة اللوحية، بالإضافة إلى المتصفّحات المشهورة مثل: متصفح كروم واوبرا وفايرفوكس وغيرها. فيجب أن يكون استعراض القالب على تلك الأجهزة سلسًا والقوائم والاختصارات يجب أن تكون واضحة ودون أخطاء، لا سيّما لدى مستخدمي الهواتف الذكية.
3. انتقِ توزّع ألوان القالب بعناية
تذكّر أن معظم المواقع الإلكترونية تعتمد على عنصر الجذب البصري لكسب استحسان الزوّار. احرص على اختيار قالب ذي ألوان لافتة، وتذكّر أن خير الأمور أوسطها، فلا تبالغ في الألوان المبَهرجة ولا تجعل موقعك في نفس الوقت كامدًا بلا حياة. تقدّم القوالب المدفوعة طيفًا واسعًا من الألوان، في حين أن القوالب المجانية تكون اختياراتها محدودة ولكنها تكون كافية في معظم الأحيان وتلبي الطلب.
4. أهميّة اللغة والخط
من البديهي إن كنت ستؤسس موقعًا باللغة العربية أن تختار قوالب تدعم الكتابة من الجهة اليمنى إلى اليسرى. واستعراض القوائم والخيارات والأيقونات وفق تجاه الكتابة، بالإضافة إلى ميّزة إمكانية ترجمة عبارات القالب، وتُعرف بخاصيّة “جاهز للترجمة أو Translate ready”.
ابتعد أيضًا عن القوالب المتكلّفة ذات الخطوط الاستعراضية المعقّدة، قد يكون الخطّ الكوفي والطغرى من الخطوط العربية الرائعة ولكنه ليس مناسبًا للمستخدمين العاديين. أبرز الخطوط العربية في وقتنا الحالي هي خط كايرو وتجوال وخط المسيري.
5. الملاءمة مع محركات البحث
تلعب قوالب ووردبريس دورًا رئيسيًا في تقييم تحسين محركات البحث (السيو) الخاص بموقعك. لا تنخدع بالقوالب الجذّابة ذات التصاميم اللافتة فقد تكون الأكواد البرمجية الخاص بها سيئة وستعاني وقتًا عصيبًا في بلوغ موقعك لنتائج البحث الأولى مع هذه القوالب.
قد تتساءل الآن وكيف لي أن أعرف القوالب ذات الأكواد الجيدة من السيئة وليس لدي الخبرة الكافية؟ في الواقع هناك ميزة تصب في صالح القوالب المدفوعة وهي تأكيد مطوّريها لتوافق هذه القوالب مع معايير السيو من خلال ذكر ميزة أنها “SEO friendly” أي أنها تراعي معايير السيو في الأكواد البرمجية.
إن كنت تمتلك خلفيّة بسيطة عن برمجة المواقع فبإمكانك التأكد بنفسك من صلاحيّة أكواد البرمجة، لا سيّما أكواد HTML5، من خلال أدوات وسيطة، نذكر منها خدمة W3C Markup Validation. بالطبع مثل هذه الأدوات قد تشير إلى وجود الكثير من الأخطاء، عليك فقط التأكد من خلوها من الأخطاء الفادحة فقط.
6. التصنيف والمراجعات
بالتأكيد القوالب التي حصلت على تقييمات 9/10 ستكون أفضل بكثير من أخرى لم تحصل سوى على تقييم 8\10. التقييمات والمراجعات لكل قالب وسيلة مفيدة جدًا لاختيار قوالب خالية من الأخطاء. ولكن هذا لا يعني أن القوالب التي لا تحظى بتقييمات أو مراجعات إيجابية هي قوالب سيئة، فقد تجد ما تبحث عنه في قوالب رفعت حديثًا.
تنصيب قوالب ووردبريس
بالعودة إلى حيث توقفنا وبعد تنصيب ووردبريس على موقعك يمكنك الانتقال إلى لوحة تحكّم ووردبريس بعد تسجيل الدخول إلى موقعك عبر الرابط التالي:
http://www.اسم الموقع.com/wp-admin
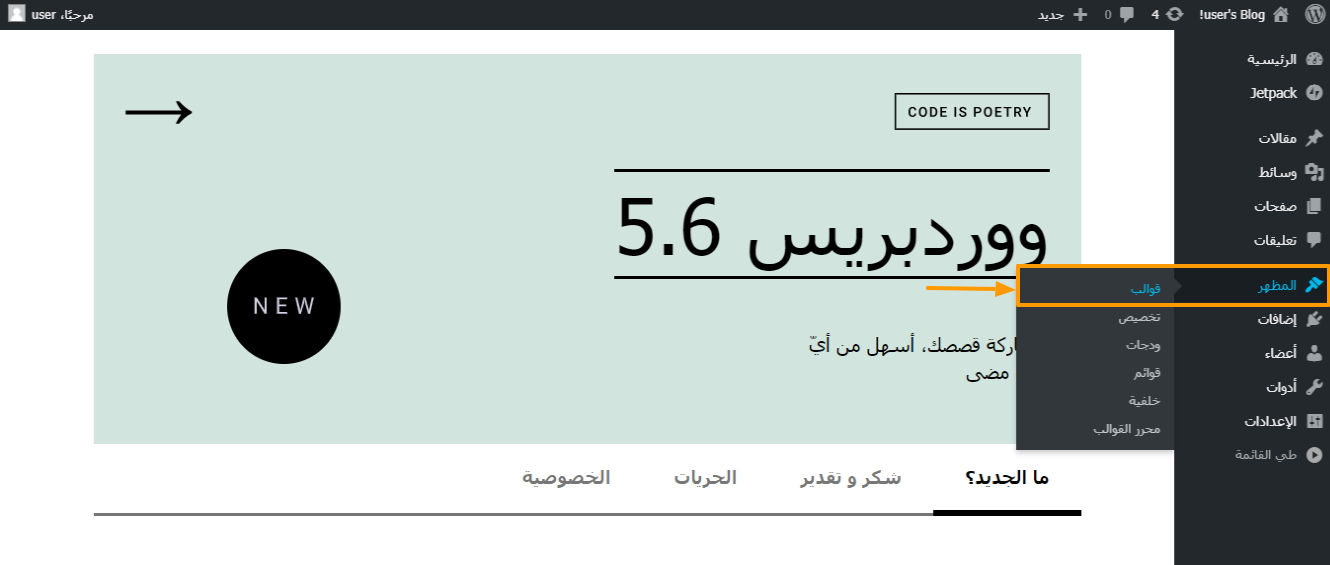
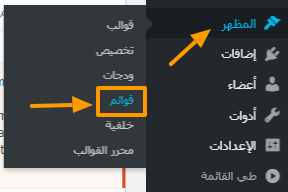
لننتقل الآن إلى الخطوة التالية وهي اختيار القالب لموقعك. بشكلٍ تلقائي يضبط ووردبريس موقعك وفقًا للقالب التقليدي، ويمكنك أن تنتقل إلى موقعك لرؤية ذلك القالب. بالطبع لن يكون هذا التصميم جذّابًا لزوّارك، وبما أننا فصّلنا كل ما تحتاجه لاختيار موفق للقالب، يمكنك الآن تصفّح القوالب المجانية والمدفوعة المتاحة من موقع ووردبريس مباشرةً، وذلك عن طريق الضغط على خيار “مظهر” أو “Appearance” ومن ثم “قوالب” أو “Themes”.

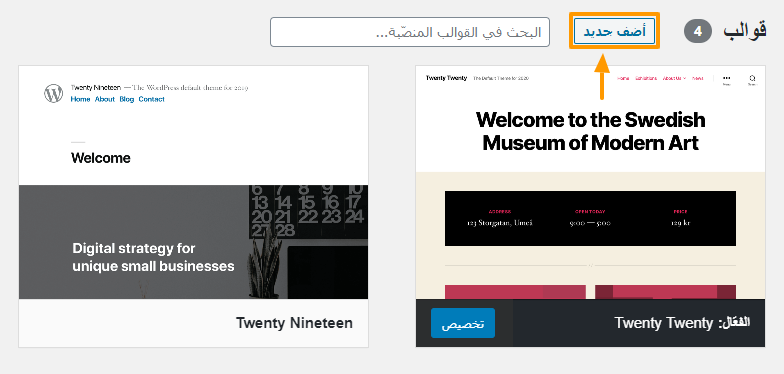
ستظهر لك بعدها واجهة تضمّ قائمة بالقوالب المتوفّرة لدى ووردبريس. بإمكانك تصنيف القوالب تبعًا للشهرة والمضافة مؤخّرًا وغيرها من التصنيفات التي تعبّر عن المحتوى الذي تريد وضعه في موقعك. على سبيل المثال، يمكنك فلترة القوالب المناسبة للمتاجر الإلكترونية.

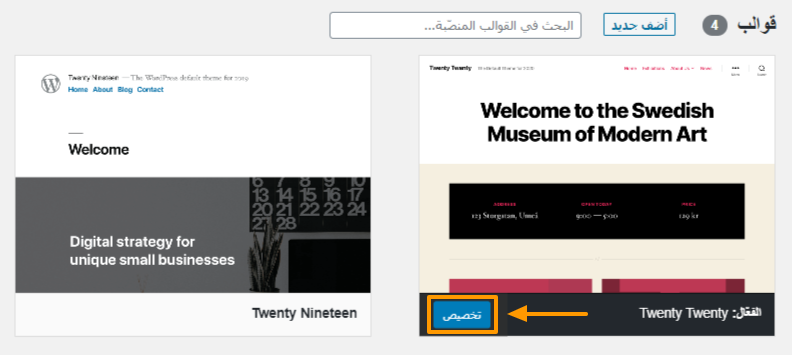
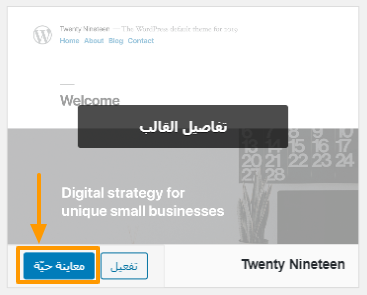
في مقالنا التوضيحي سنختار القالب المجاني “Twenty Twenty” وهو قالب بسيط يتضمّن المزايا والعناصر الأساسية للمدونة. يمكنك البحث عنه بكتابة الاسم في مربع البحث وبعدها النقر على خيار “تثبيت Install”.

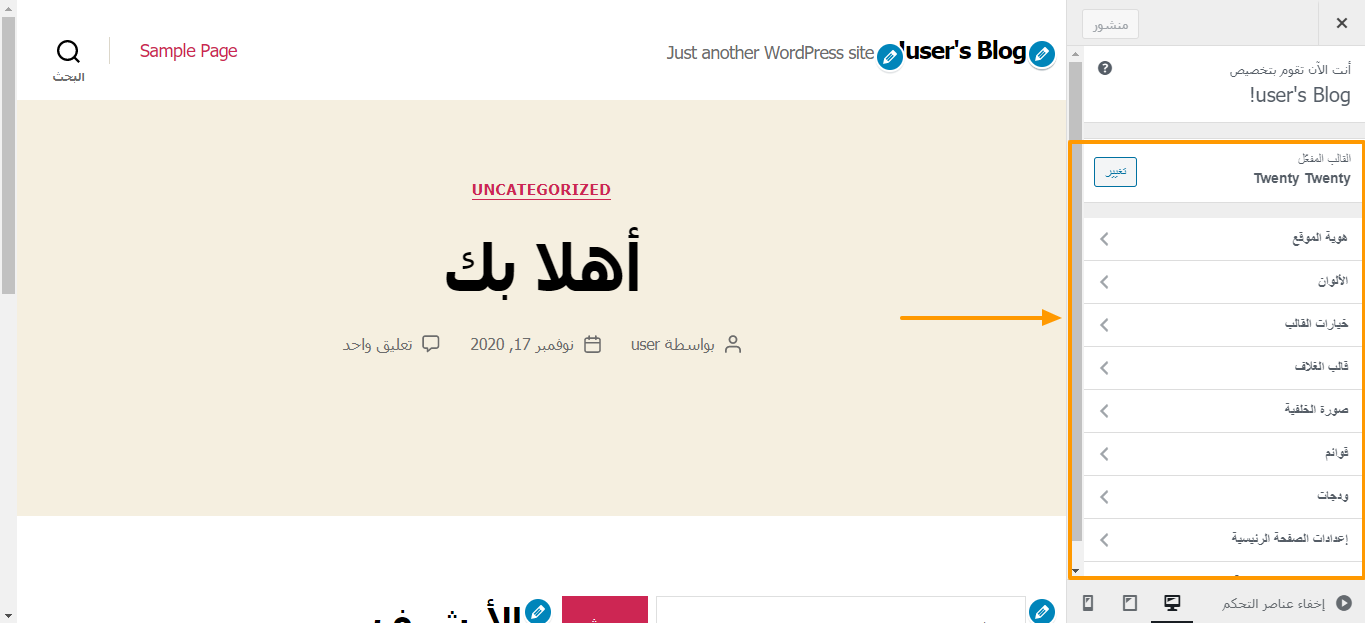
بعد تنصيب القالب يمكنك عندها البدء بتخصيص القالب وذلك عن طريق النقر على خيار “تخصيص Customize”، وستظهر لك واجهة مشابهة لهذه الصورة.

تصميم قوالب ووردبريس
واجهة تخصيص القالب التي وصلنا إليها ستكون منصّتك الأساسيّة لتعديل كل التفاصيل المرئية في موقعك وبإمكانك مشاهدة التغييرات الحاصلة وكيف ستبدو على موقعك على الجهة اليسرى للواجهة. قائمة الإعدادات اليمنى قد تختلف قليلًا من قالب لآخر تبعًا لميزات كل قالب.
1. إعدادات هوية الموقع
سنبدأ أولًا بإعداد العنوان الرئيسي للموقع، سننقر على خيار “هوية الموقع” أو “Site identity”. الآن عليك اختيار عنوان مناسب للموقع وكتابته في الخانة أسفل هوية الموقع. وتحتها مباشرةً يمكنك كتابة وصف قصير لموقعك، ربما الهدف من الموقع أو رسالة الشركة أو غاية المشروع.
بعدها ومن نفس القائمة سنختار أيقونة خاصة لموقعك، وهي الأيقونة التي ستظهر على تبويبة صفحة موقعك في المتصفح. يجب أن تختار أيقونة مميزة خاصة بك تعكس الهدف من موقعك أو العلامة التجارية التي يتبناها مشروعك، يجب أن تكون واضحة ومربعة أي أبعادها متساوية، مثلًا 400×400.
بعد اختيار الصورة المناسبة سنضيف عنوان الصورة، ويجب أن يكون موافقًا لعنوان الموقع، كما سنضيف النص البديل “Alt test” الذي سيحمل العنوان نفسه. عمومًا، احرص على إضافة النص البديل لكافة الصورة التي تدرجها في موقعك لأنها تلعب دورًا مهمًّا في تقييم السيو، فهي أساسية للمستخدمين الذين يعانون مشكلة في البصر ويحتاجون مساعدًا حاسوبيًّا يخبرهم صوتيًّا عن محتوى الصورة.
في قائمة “الألوان” يمكنك اختيار لون الارتباطات التشعبية في صفحاتك، هنالك الخيار التقليدي “Default” أو يمكنك اختيار اللون المناسب من خلال “مخصص” أو “Custom”.
2. إعداد قوائم الموقع
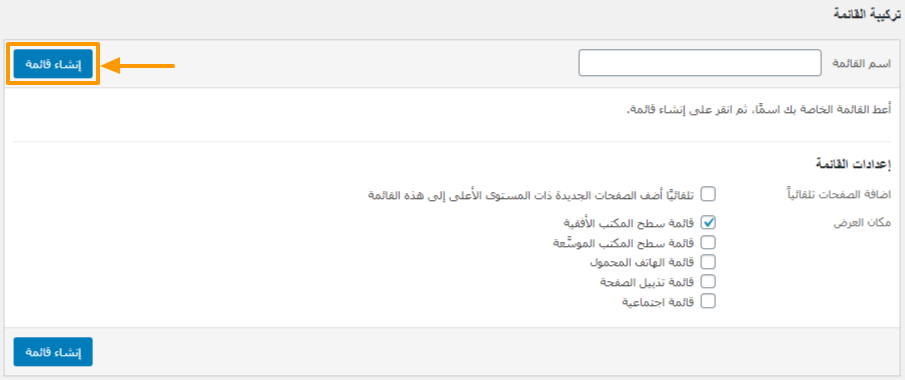
سننتقل بعدها إلى خيار القوائم “Menus” وإنشاء قائمة جديدة “Create new menu”، ستلاحظ عدّة إعدادات ضمن هذا الخيار:


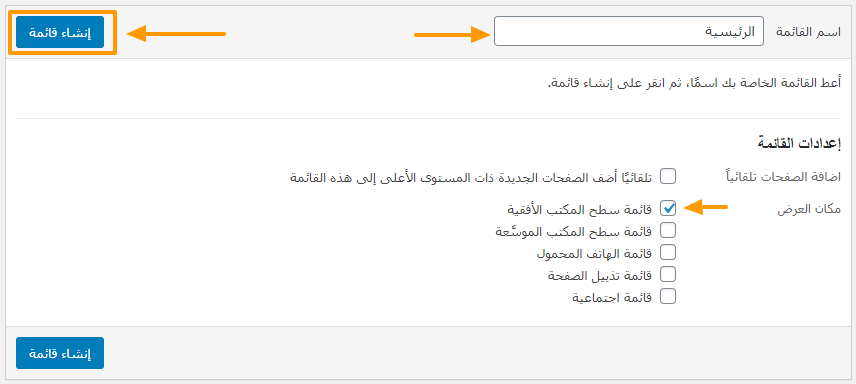
اسم القائمة “Menu name”
هنا سنكتب اسم القائمة التي تريد وضعها في الموقع، هذه التسمية لن تظهر للزوّار ولكن يفضل أن يشير الاسم إلى ماهيّة القائمة لسهولة تنظيمك للموقع. مثلًا قد تسمّي القائمة “القائمة الرئيسية”، والتي ستظهر تحت العنوان الرئيسي للصفحة الرئيسية لموقعك، أو قد نكتب اسم “قائمة الحاشية السفلية” التي قد تخصص بعض المعلومات الإضافية مثل صفحة “تواصل معنا” أو “حقوق الموقع” أو “نبذة عن الموقع” وغيرها.

موقع القائمة “Menu Location”
الخيارات المتاحة لموقع القائمة تختلف تبعًا للقالب الذي اخترته، في قالبنا هناك موضعين رئيسيين، هما: الموقع الأساسي “Primary” والذي يقع أعلى الصفحة، وقائمة الحاشية السفلية “Footer Menu”. بعد إنشاء القائمة وتحديد موقعها سننتقل إلى تخصيص المحتويات في هذه القائمة. اضغط على “إضافة عنصر” أو “Add items”، عندها ستظهر لك قائمة تتضمّن بشكلٍ تلقائي عنصر “الصفحة الرئيسية” أو “Home”، معظم الصفحات تتضمّن هذا العنصر، لذا سندرجه في قائمتنا وذلك بالضغط عليه.
في أسفل القائمة يمكنك إضافة اسم العناصر التي تريد إدراجها في القائمة الرئيسية لموقعك. سنضيف مثلًا عنصر “اتصل بنا” و “سياسة الخصوصية” و “الأحكام والشروط” وربما “قسم الدعم” ونضغط على “إضافة” أو “Add” لكل منها. ستظهر بعدها هذه العناصر على مربع الخيارات الأساسي في الجهة اليسرى، يمكنك ترتيبها كما تشاء. كما يمكنك إدراج أحد العناصر وتضمينه في عنصر آخر، مثلًا بإمكاننا وضع عنصر “قسم الدعم” ضمن “اتصل بنا”.
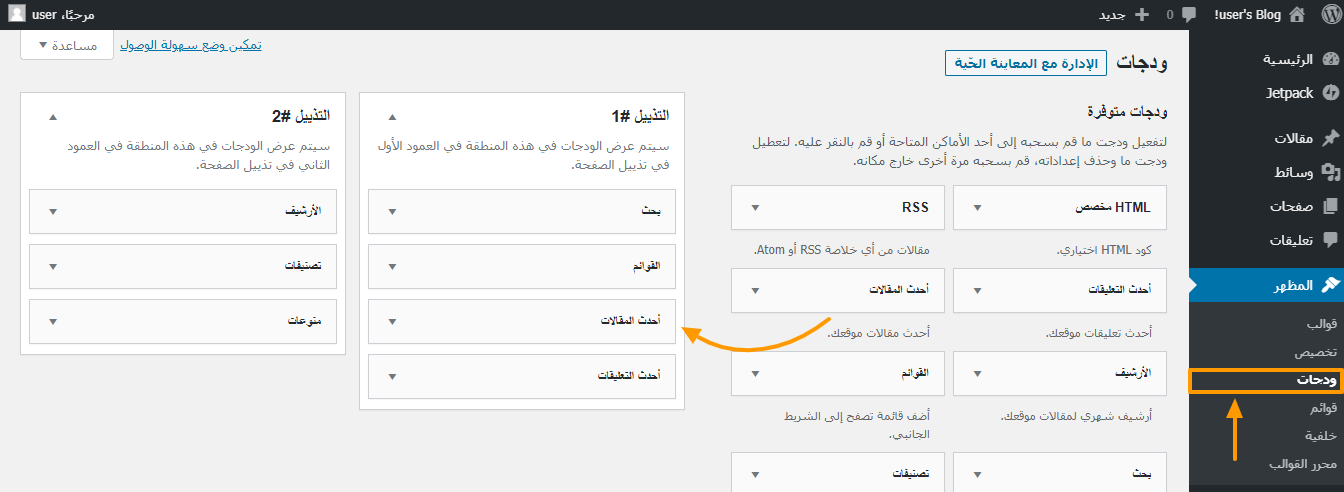
3. إعداد الودجات Widgets
الودجات هي مكوّنات إضافية للموقع تدعم تجربة الزائر له. من العناصر الضرورية في قائمة الودجات على سبيل المثال هي عنصر “البحث Search” و”آخر المقالات Recent Posts” وغيرها.

قد تجد حاجة في العديد من الودجات الأخرى، بإمكانك تجربة كلٍّ منها. بالطبع كل قالب يختلف عن الآخر في الودجات التي يتضمّنها والمكان المخصص لها ضمن الموقع.
تعريب قوالب ووردبريس
ذكرنا سابقًا أن أحد أهم الميّزات التي يجب أن تأخذها بالحسبان في القالب المُختار هو أن يكون متعدد اللغات ويتضمّن اللغة العربية أو على الأقل أن يدعم الكتابة من الاتجاه الأيمن إلى الأيسر Rtl، بالإضافة إلى أن يكون جاهز للترجمة Translate ready.
إن وجدت القالب المناسب لك وصادف أنه يتضمّن اللغة العربية فهذا عظيم، ولكن ماذا إن وجدت القالب المناسب لك تمامًا ولكنّه لا يتضمّن اللغة العربية؟ في هذه الحالة يجب عليك تعريبه. عمليّة التعريب ليست بالمعضلة الرياضيّة وسنشرح لك الخطوات بالتفصيل، ولكن يجب عليك توفير أمرين اثنين أولًا، هما: التأكد من قابلية القالب للكتابة من الاتجاه الأيمن إلى الأيسر Rtl، وهذه الميزة تكون مكتوبة في وصف القالب، الأمر الثاني هو وجود مترجم متمرّس.
خطوات تعريب قوالب ووردبريس هي كما يلي:
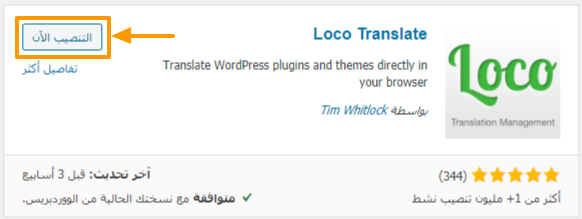
أولًا، تنزيل إضافة “Loco Translate” عبر خيار إضافات “plugins” من لوحة تحكّم الووردبريس، ثم كتابة اسم الإضافة السابق وتنزيلها وتفعيلها. بإمكانك بواسطة هذه الإضافة ترجمة القوالب والإضافات وحتى قوائم الووردبريس ذاته.

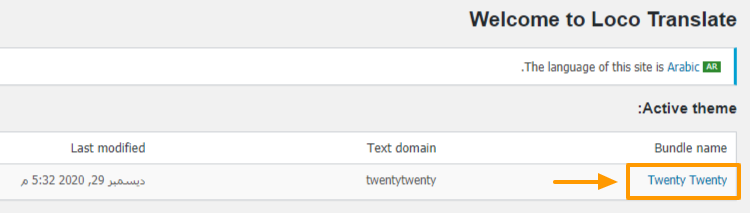
ثانيًا، بعد تفعيل الإضافة ستظهر لك على قائمة الخيارات بعنوان “Loco Translate”. ثم سننتقل إلى ترجمة القوالب وذلك بالنقر على خيار “قوالب Themes”. من هنا سنختار القالب الذي نريد ترجمته. للتنويه، في حال تضمّن القالب اللغة العربية مسبقًا فستظهر لك ضمن الإضافة وبإمكاننا تعديل الجمل المعرّبة بالنقر على خيار Edit

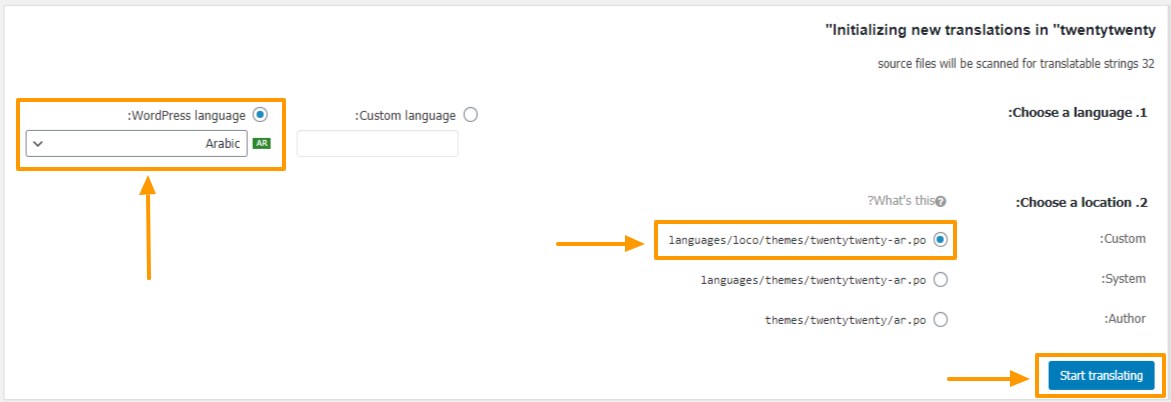
إن لم تكن اللغة العربية موجودة في القالب سنضغط على خيار “لغة جديدة New language”. بعدها ستظهر لدينا أيقونتين أساسيتين هما “اختيار اللغة Choose language” و”اختيار الموقع Choose Location”. سنختار اللغة العربية من الأيقونة الأولى وخيار “مخصص Custom” من الأيقونة الثانية

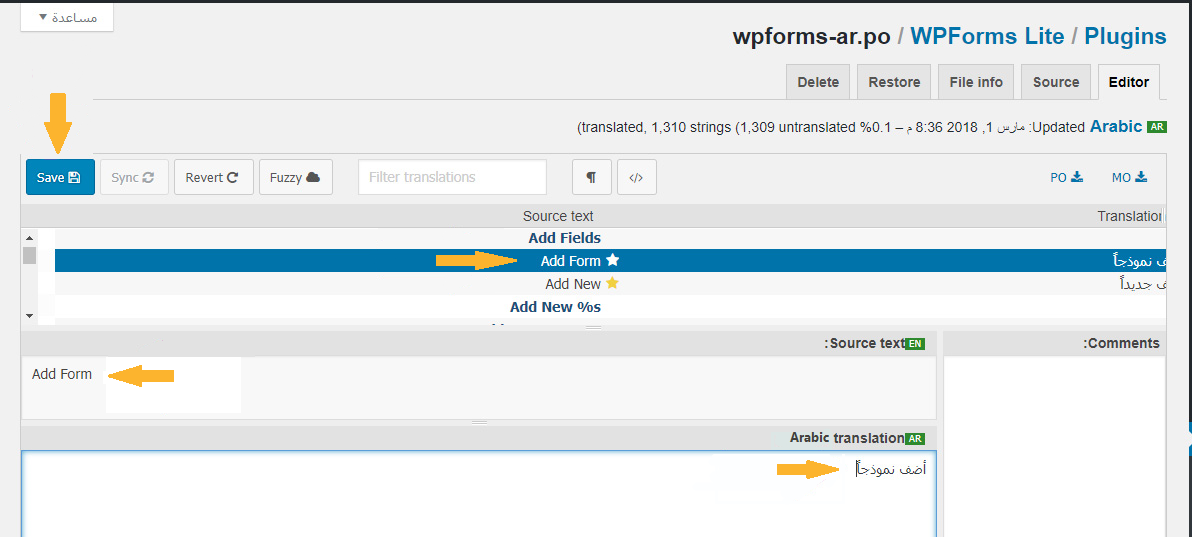
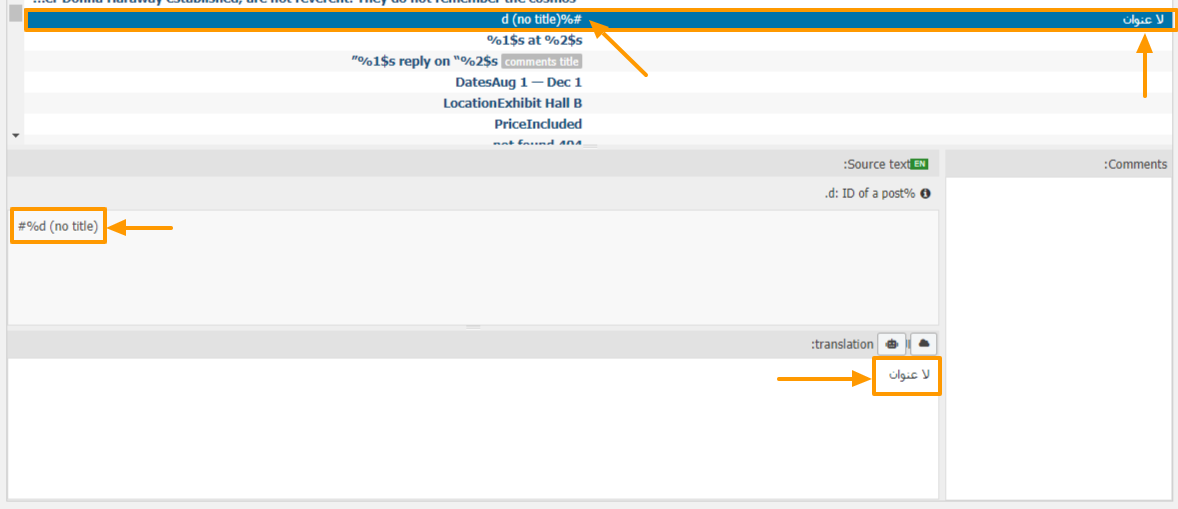
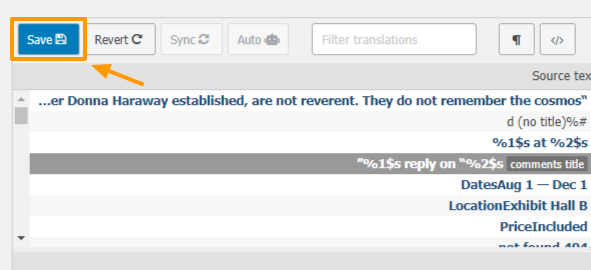
بعدها ستظهر لك قائمة الجمل باللغة الإنكليزية في القالب، ليس عليك ترجمتها كلّها، بإمكانك الاقتصار على الجمل الأساسية، مثل حقل البحث وإكمال القراءة وغيرها. يشار إلى أنه قد تجد بعد الرموز المجاورة للجمل باللغة الإنكليزية، هذه الرموز يجب تركها كما هي وترجمة العبارات الإنكليزية فقط. بعد الانتهاء من الترجمة عليك حفظ الإجراءات وإعادة تحديث صفحة الموقع لترى التغييرات.



إن لم ترغب بالغوص في تفاصيل الخطوات السابقة بإمكانك الاستعانة بخدمات تعريب قوالب ووردبريس في موقع خمسات، وستحصل على خدمات مميزة وبجودة عالية. ابحث في قائمة الخدمات الطويلة المتاحة واختر الخدمة التي تناسبك، بإمكانك رؤية تقييم الخدمات وآراء العملاء السابقين ومدى رضاهم عن العمل.
تعديل قالب ووردبريس: ما يجب فعله قبل التغيير
قد تحتاج في مرحلةٍ ما من عمل موقعك إلى تغيير قالب ووردبريس الحالي، لميّزات إضافية تراها في قالبٍ آخر. أو ربما ببساطة لأنه حان الوقت لبعض التغييرات في مظهر الموقع. أيًّا كان سبب التغيير يجب أن تضع بعض الخطوط العريضة في الحسبان حول ما يجب أن تفعله قبل تغيير قوالب ووردبريس.
كما ذكرنا في مطلع مقالنا قوالب ووردبريس مرنة جدًا وبإمكانك تغيير مظهر موقعك بالكامل ببضع خطوات، ولكن كما تعلم كل قالب يختلف عن الآخر بهيكلية بنائه، لذلك إن كنت تريد أن تتفادى بعض المشاكل المرتبطة بتغيير القوالب فيجب عليك أن تراعي النقاط التالية:
1. عمل نسخة احتياطية
على الرغم من أن خطورة فقدانك جزءًا من محتوى موقعك صغيرة جدًا إلا أنه لا ضير من الاحتفاظ بنسخة احتياطية. يجب أن تحتفظ بنسخة عن كلٍّ من القوالب التي لديك والإضافات وقاعدة البيانات كاملة، وطريقة عمل النسخة الحتياطية بسيطة:
- من خلال لوحة تحكم سي بانل cPanel
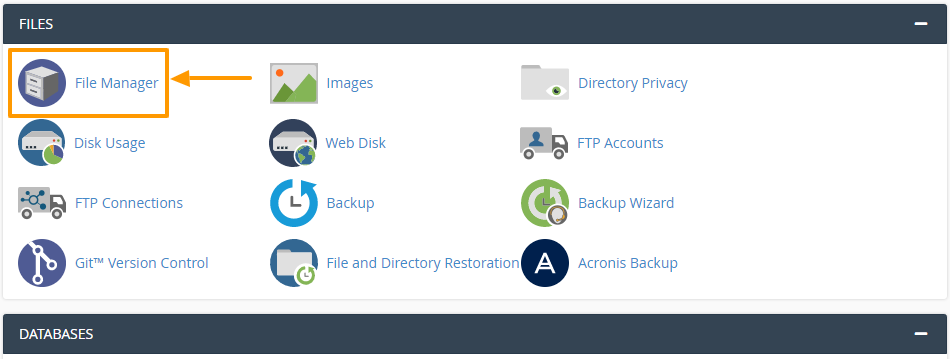
- اذهب إلى لوحة cPanel واضغط على File Manager.

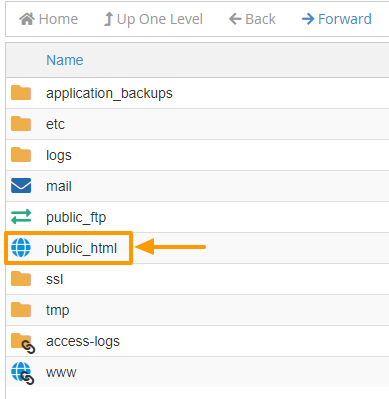
- انقر على ملف Public_html.

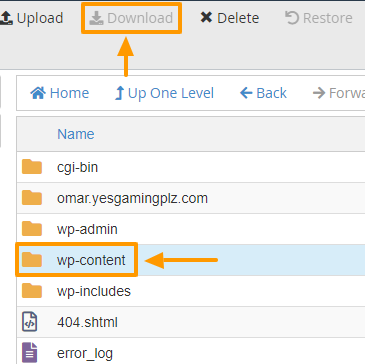
- اختر ملف wp-content، ثم اضغط على خيار Download من القائمة العلوية -حال كانت تسمح خطة الاستضافة- وسيتم تنزيل نسخة من الملفات إلى جهازك.

- عبر بروتوكول نقل الملفات FTP

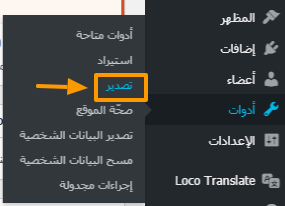
- سنذهب إلى خيار “أدوات” ثم تضغط على خيار “تصدير” في لوحة تحكم ووردبريس، هذا الخيار سيحتفظ بنسخة عن المنشورات والصفحات والتعليقات وبقية التفاصيل الخاصة بموقعك
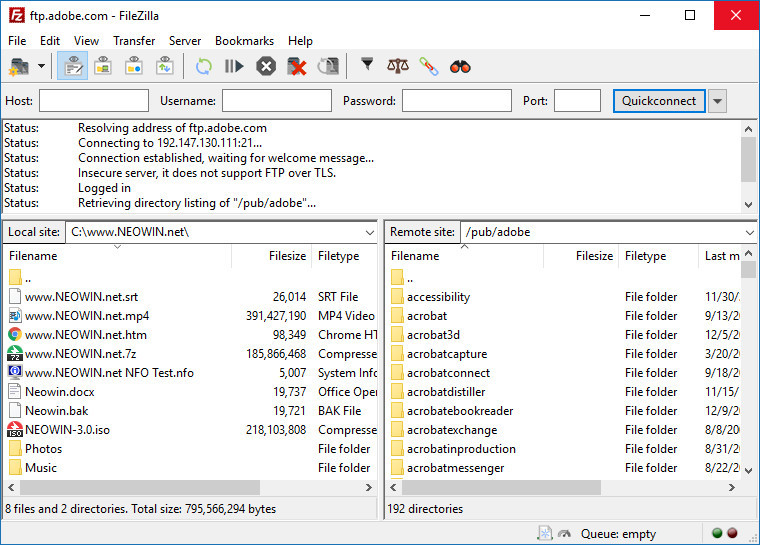
بينما يمكن تهيئة نسخة عن القوالب والإضافات عبر بروتوكول نقل الملفات، أو ما يُعرف بـ FTP، وهو خدمة تقدّمها كل شركات الاستضافة. يمكنك استخدامها عبر تطبيقات وسيطة، أشهرها وأبسطها FileZilla المجاني.
- بعد تنزيل التطبيق يجب عليك إدخال بيانات الـ FTP الخاص بموقعك والتي ترسلها عادة شركة الاستضافة إلى بريدك الإلكتروني.
- بعد ادخال بياناتك ستظهر لك قائمتين يمنى ويسرى، الأولى تحوي ملفات موقعك على الخادم واليسرى ملفاتك على الحاسب. كل ما عليك فعله هو البحث عن المجلد “wp-content” في القائمة اليسرى ونسخه إلى حاسبك بسحبه يدويًّا إلى سطح المكتب.

2. تجربة القالب الجديد قبل تفعيله
من الجيد استكشاف القالب بحلّته الجديدة على محتوى موقعك دون تفعيله، وبإمكانك فعل ذلك بعدّة طرق:
- عن طريق الإضافات: مثل إضافة Updraftplus والتي تعمل على نسخ موقعك إلى ما يُعرف بموقع ويب مرحلي staging website، وعبره يمكنك رؤية كيف سيبدو موقعك بالقالب الجديد
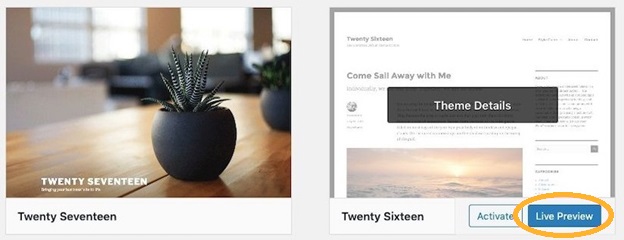
- عن طريق المحاكاة المباشرة Live Preview: وهي طريقة بسيطة جدًا، بعد اختيارك للقالب الجديد ستجد خيارًا إلى جانب خيار التفعيل هو Live Preview وستجد استعراضًا لموقعك كما لو أن القالب قد تفعّل عليه.


3. أخبر جمهورك بالتغيير الجديد
الكثير من زوّار موقعك سيكون معتادين على الواجهة القديمة، وقد تترك عملية التغيير المفاجئة أثرًا سلبيًّا لديهم. ما عليك فعله فقط هو إخبارهم بخطوة التغيير الجديد، إليك بعض الأفكار لإعلان التغيير بأسلوب جيّد:
- أرسل رسالة إلى البريد الإلكتروني لمستخدمي موقعك، تستعرض فيه التغييرات الجديدة وميّزاتها.
- اكتب مقالًا جديدًا وقدّمه إلى جمهورك، واطلب منهم آراءهم حول التغييرات.
- بإمكانك إنشاء موقع تجريبي يكون بمثابة نسخة مطابقة لموقعك وفق القالب الجديد.
4. ضع موقعك قيد التطوير
بالتأكيد لن تريد أي زوّار لموقعك أثناء عملية تبديل القوالب، فهذا الأمر قد يولّد العديد من المشاكل التقنية. لذلك من الضروري وضع موقعك قيد التطوير وبذلك سيظهر لزوّارك رسالة قيد التطوير أو قيد التحديث. يقدم ووردبريس العديد من الإضافات المجانية لتلك المهمة، وبإمكانك اختيار إضافات مدفوعة. ما تحتاجه في الإضافة هو:
- إنشاء صفحة ثابتة للزوّار تعلمهم بأسلوب لافت بأن الموقع قيد التطوير وسيكون متاحًا قريبًا
- تمكّنك من تصفح موقعك بصفتك المدير حتى في وضع قيد التطوير
- هذه الإضافة اختيارية ولكنها ستكون خطوة جميلة، وهي إمكانية تصفّح الزوّار للمحاكاة المسبقة لموقعك وفق القالب الجديد.
ووردبريس أداة رائعة ومع ميّزة قوالب ووردبريس الجاهزة سيكون بإمكانك تقديم تجربة فريدة لزوّارك. احرص دومًا على تطوير القوالب الخاصّة بك ولا بأس من بعض التغيير من حينٍ لآخر، فالجمهور يريد رؤية شيء مختلف باستمرار.
تم النشر في: يناير 2021
تحت تصنيف: البرمجة والتطوير | ووردبريس

Very good article. I’m facing a few of these issues as well..|
السلام عليكم عندي مشكلة في جعل الصورة تنفتح في نافذة مستقلة
اني استخدم وورد برس المجاني
المشكلة هي انه بعد الضغط على اعدادات الصورة لا اجد القائمة المنسدلة link to لاختيار attachment page
فقط اجد خانة اكتب فيها رابط الصورة
الطريقة الاخيرة متعبة ولا اريدها
فما هو الحل
على الرغم من اني قمت بتجربة اكثر من قالب مجاني ولكني لم اجد القائمة المنسدلة link to
فما هو الحل وشكرا