
هل تعاني من مشكلة بطء موقعك الإلكتروني لدرجة أنها تؤثر على ترتيبه في نتائج محركات البحث وعلى تجربة المستخدم، ولا تعلم سبب ذلك؟ حسنًا، خلال هذا المقال، سنتعرف على أهمية سرعة موقعك، وتأثيرها على ترتيب الموقع وتجربة المستخدم، وكيفية تسريع موقع الويب خاصتك.
جدول المحتويات:
- ما أهمية تسريع موقع الويب؟
- ما هي مؤشرات أداء الويب الأساسية وعلاقتها بسرعة الموقع؟
- أدوات اختبار سرعة موقع الويب
- استراتيجيات تسريع موقع الويب
- كيفية تسريع موقع ووردبريس
ما أهمية تسريع موقع الويب؟
هل دخلت إلى موقع من قبل ووجدته بطيئًا وغير متجاوب، كيف كان شعورك حينها؟ أتوقع أنك انزعجت كثيرًا وربما غادرت الموقع سريعًا. هذا حال الجميع، فلا أحد يحب المواقع البطيئة، فهي مملة وتترك انطباعًا سلبيًا وتجعل تجربة المستخدم سيئة.
1. سرعة الموقع تشكل الانطباع الأول عن موقعك
تشكل سرعة تحميل صفحات موقعك الانطباع الأول حول موقعك، فالموقع السريع يوحي للزائر بأنّه في موقع احترافي وجاد وموثوق. أما إن وجده بطيئًا، فسيشعر بأنّ صاحب الموقع هاو لا يعرف ما يفعله، وهذا سيضر سمعة موقعك على المدى البعيد.
2. تحسين ترتيب الموقع
سرعة الموقع هي واحدة من أهم عوامل الترتيب التي تعتمدها جوجل وغيرها من محركات البحث. لا يحب المستخدمون الدخول إلى المواقع البطيئة؛ لأنها مزعجة وتضيع وقتهم. لذلك، تفضل جوجل تقديم المواقع والصفحات السريعة في نتائج البحث، خصوصًا في الأبحاث التي تُجرى على الجوالات.
3. سرعة الموقع تؤثر على الزيارات
زيادة ثانية واحدة في وقت تحميل صفحات الموقع ستخفض عدد الزيارات إلى موقعك بـ 11%. كل صاحب موقع يعلم أنّ زيادة عدد الزيارات إلى الموقع ليس أمرًا هينًا، ويتطلب بذل الكثير من الوقت والجهد والمال. لذا، قبل أن تبدأ بتصميم خطة تحسين محركات البحث أو التسويق لموقعك، عليك أولًا أن تعمل على تسريع موقع الويب إلى أقصى حد، وإلا سَيضيع جهدك سدى.
4. سرعة الموقع تؤثر على معدل الارتداد
كلما كان الموقع أبطأ، ارتفع معدل الارتداد، وهو مقياس يقيس نسبة الزوار الذين غادروا الموقع دون أن يتصفحُوا صفحات إضافية من الموقع. يُعد معدل الارتداد من أهم مؤشرات ومقاييس المواقع، وتوليه جوجل أهمية خاصة، حتى أنّها جعلت له مقياسا خاصة في أداة تحليلات جوجل.
تثبت الإحصائيات أنّ لوقت تحميل الصفحة علاقة مباشرة بمعدل الارتداد، ذلك أنّ معدل الارتداد يرتفع بحوالي 32% إن ارتفعت مدة التحميل من ثانية واحدة إلى 3 ثوانٍ، ويرتفع بنسبة 90% إن ارتفعت إلى 5 ثوانٍ.
5. سرعة الموقع وولاء المستخدمين
لقد اتسعت شبكة الإنترنت في السنوات الأخيرة اتساعًا كبيرًا، فلأيّ مجال ذهبت ستجد منافسة كبيرة، خاصة في المجالات المربحة مثل التجارة الإلكترونية. لذا أصبح اكتساب ولاء المستخدم والحفاظ عليه من الأهداف الاستراتيجية للمشاريع الرقمية.
يؤكد 52% من المستخدمين أنّ سرعة تحميل الموقع مهمة لولائهم للموقع، وهذا أمر طبيعي. فالوَلاء للموقع يعني أن المستخدم يزور الموقع كثيرًا، ويعتمد عليه لمعرفة المعلومات وآخر المستجدات، أو الحصول على الخدمات التي يحتاجها، سواء لأجل التواصل أو الترفيه أو التعلم أو العمل أو غيرها. وغالبًا سيدخله يوميًا، ولا أحد يريد أن يعاني كل يوم وهو ينتظر تحميل صفحات موقع بطيء.
6. السرعة مهمة على الجوالات
معظم رواد الإنترنت يستخدمون جوالاتهم لتصفح شبكة الإنترنت، يجعل هذا سرعة تحميل الموقع أهم ما تكون على الجوالات. أضف إلى ذلك، أنّ معظم مستخدمي الجوالات متعودون على استخدام التطبيقات، خصوصًا التطبيقات التي تملكها شركات كبيرة.
هذه التطبيقات سريعة وتوفر خدماتها بصورة شبه فورية. لذلك، يتوقع مستخدمو الجوالات أن تكون المواقع سريعة سرعةَ التطبيقات، لذا لا جرم أنّ 74% من مستخدمي الجوالات يغادرون الموقع إن استغرق تحمليه أكثر من 5 ثوانٍ.
7. التأثير على المبيعات
المتاجر الإلكترونية هي أكثر المواقع تأثرًا بسرعة التحميل. فالمتجر البطيء يخسر الكثير من العملاء والمبيعات، ذلك أنّ المشتري الرقمي يريد تجربة شراء سهلة وسريعة ومريحة، وليس مستعدًا لينتظر وقتًا طويلًا لكي يتنقل بين صفحات المتجر.
تُعزى أكثر من نصف حالات التخلي عن سلة الشراء إلى بطء الموقع، وهذه خسارة كبيرة لصاحب المتجر الذي بذل جهدًا كبيرًا لاستقطاب الزائر ثم إقناعه بالشراء. حتى إذا ملأ الزائر سلة الشراء وكان على وشك الدفع تراجع وخرج من الموقع دون أن يشتري.
تسريع موقع الويب ينبغي أن يكون على رأس أولويات كل صاحب متجر، وإلا فسيخسر جهوده التسويقية وتضيع سدى، ويحرم نفسه من كثير من المبيعات والعملاء.
8. تأثير تسريع موقع الويب على تجربة المستخدم
كلنا نكره طول الانتظار خاصة أثناء تصفح شبكة الإنترنت، فقد تعودنا على تجربة تصفح سريعة، خاصة في المواقع الكبيرة مثل جوجل وفيسبوك وغيرها. لذلك عندما تدخل إلى موقع عادي، تتوقع تجربة مماثلة من حيث السرعة.
أصبحت جوجل تركز في السنوات الأخيرة على تجربة المستخدم، حتى أنّها أعلنت مؤخرًا عن تحديث كبير يسمى تجربة الصفحة Page Experience، وهو تحديث يروم قياس جودة تجربة المستخدم التي توفرها المواقع اعتمادًا على بعض المؤشرات، وعلى رأسها مؤشرات أداء الويب الأساسية Core Web Vitals.
ما هي مؤشرات أداء الويب الأساسية وعلاقتها بسرعة الموقع؟
مؤشرات أداء الويب الأساسية Core Web Vitals هي المقاييس الأساسية التي تعتمد عليها جوجل لقياس مستوى أداء صفحاتك، وتستند إلى ثلاثة محاور:
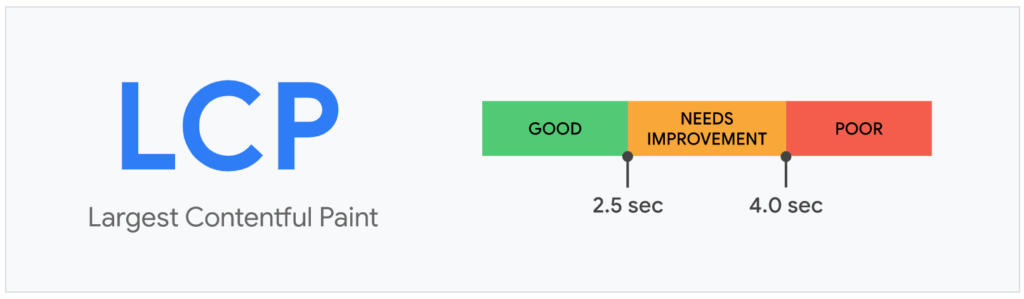
سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP)
تقيس المدة اللازمة لعرض أكبر عنصر في الصفحة، والذي عادة ما يكون صورة كبيرة، أو مقطع فيديو، أو قسمًا نصيًا كبيرًا من الصفحة. ويُحسب نسبة للّحظة التي بدأ فيها تحميل الصفحة. يُفترض ألا يتجاوز وقت التحميل 2.5 ثانية لضمان تجربة مستخدم مريحة وجيدة.

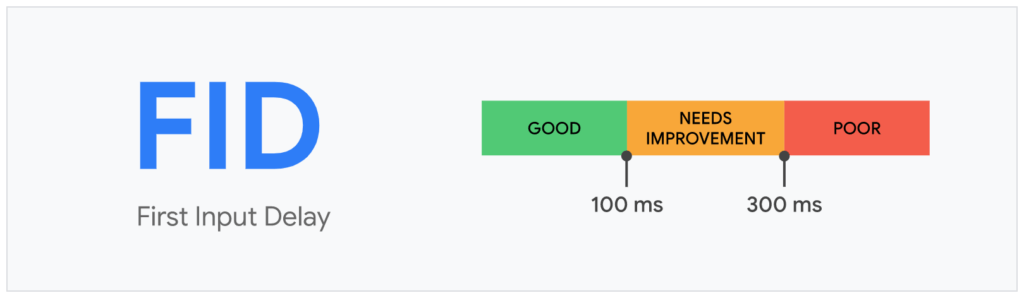
مهلة الاستجابة لأوّل إدخال (FID)
يُقصد بها مدى سرعة تفاعل مكونات الصفحة مع المستخدم، وهو مؤشر يمثل المدة بين اللحظة التي يتفاعل فيها الزائر مع الصفحة (النقر على رابط أو زر، أو تمرير الصفحة…)، وبين اللحظة التي تتجاوب فيها الصفحة فعليًا مع الزائر. تنصح جوجل ألا تتجاوز قيمة هذا المؤشر 100 ميكروثانية.

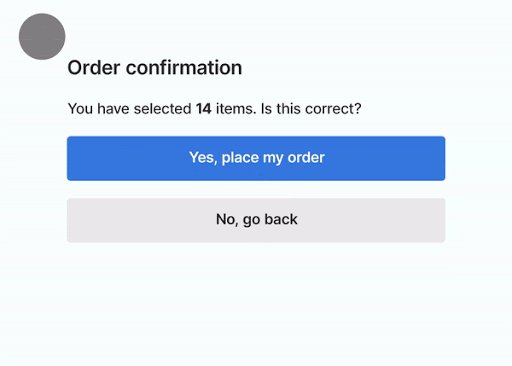
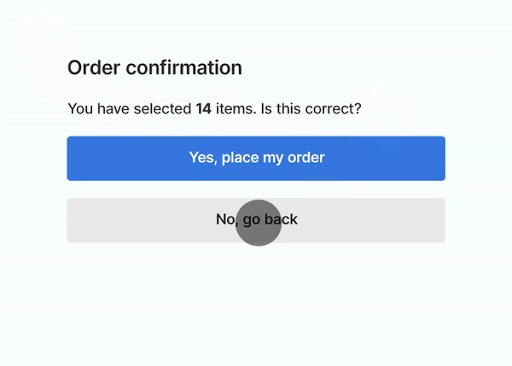
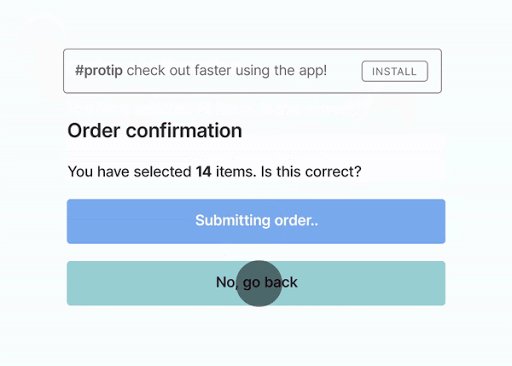
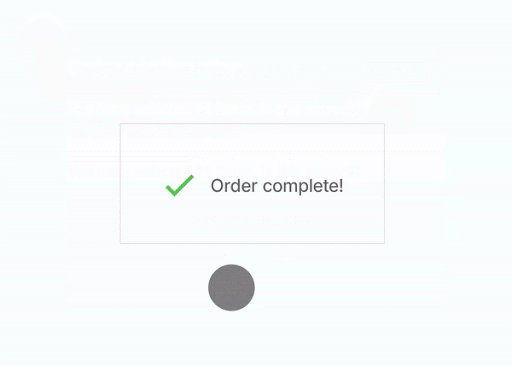
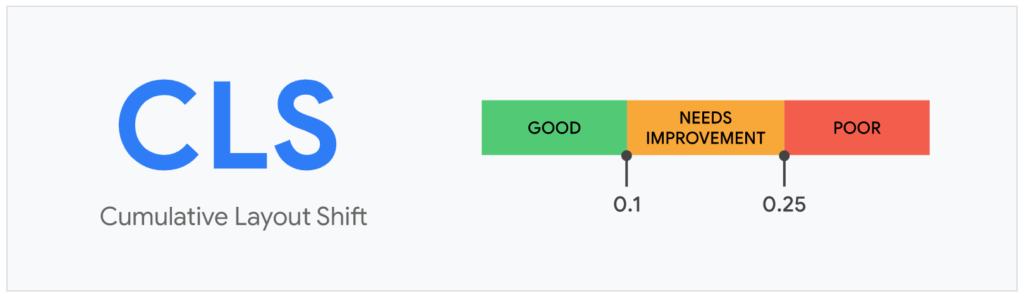
متغيّرات التصميم التراكمية (CLS)
يقيس مجموع كل انزياحات العناصر الموجودة في الصفحة عن مواضعها الأصلية. القيمة 0 تعني أنه لا يوجد أي انزياح، وأنّ كل عناصر الصفحة تبقى في مكانها، وكلما زاد عدد العناصر التي تنزاح عن مواضعها الأصلية، زادت قيمة CLS.
اعتمدت جوجل هذا المؤشر لمنع محاولات التلاعب التي تقوم بها بعض المواقع، حيث تغّير عن عمد مواضع الأزرار وعَناصر التحكم في آخر لحظة لتُجبر الزائر على النقر على زر أو رابط دون قصد منه.

صورة متحركة توضح كيف تؤثر أماكن عناصر التحكم غير المستقرة سلبيًا على تجربة المستخدم
القيمة 0.1 هي ما تنصح جوجل بألّا تتجاوزها مواقع الويب.

لقد أصبحت مؤشرات أداء الويب الأساسية من أساسيات السيو التي ينبغي أن يتعلم كل خبراء السيو وأصحاب المواقع قياسها، حيث سَتدمجها جوجل في كل أدوات التحليل خاصتها، وهو ما يثبت أهميتها المستقبلية في قياس تجربة المستخدم التي أصبحت محط تركيز جوجل في السنوات الأخيرة.
لو تأملت في محاور مؤشرات أداء الويب الأساسية الثلاثة، ستلاحظ أنّ أول مؤشرين (LCP و FID) لهما علاقة مباشرة بسرعة الموقع، فالأول يقيس سرعة رسم مكونات الصفحة، والثاني يقيس سرعة تجاوب الصفحة، وهذا إن دل على شيء فإنما يدل على أهمية سرعة المواقع لدى جوجل، حيث جعلتها أساسًا لقياس اثنتين من مؤشرات أداء الويب الأساسية.

أدوات اختبار سرعة موقع الويب
سرعة الموقع هي من الأمور التي يمكن الإحساس بها بالحدس، يمكنك أن تعرف إن كان موقعك بطيئًا دون أي أدوات، لكن يُفضل استخدام الأدوات المتخصصة لأنها تعطيك مقاييس دقيقة يمكنك الاعتماد عليها لقياس التقدم في استراتيجية تسريع موقع الويب.
كما أنها تقدم في العادة نصائح لتسريع موقع الويب، وتنّبهك إلى مكامن الخلل في موقعك، أو العناصر التي تبطئ الموقع ككل. هذه طائفة من الأدوات المجانية التي ستتيح لك قياس سرعة موقعك:
PageSpeed Insights
أداة من جوجل لقياس سرعة المواقع تقدم تقريرًا مفصلًا عن الموقع وسرعة تحميل. تعد PageSpeed Insights أفضل أدوات قياس سرعة المواقع لأنها من جوجل، ولمّا كانت جوجل أكبر محركات البحث والمسؤولة عن ترتيب موقعك، فإن تقييمها لسرعة موقعك هو الأهم، لأنه يعكس وجهة نظرها.
ميزة أخرى لأداة PageSpeed Insights أنها ستعطيك تقريرًا مفصلًا عن مؤشرات أداء الويب الأساسية التي استعرضناها آنفًا. وبالتالي، ستعطيك رؤية دقيقة لحالة موقعك انطلاقًا من هذه المؤشرات التي تشكل أساس التحديث الأخير لجوجل.
ادخل إلى موقع الأداة وأدخل عنوان موقعك، وحلل تفاصيل التقرير الذي ستُصدره لك جوجل. ستعرض لك جوجل بعض المقاييس المهمة حول سرعة موقعك، خاصة مؤشرات أداء الويب الأساسية، سواءً على سطح المكتب أو على الجوال، علاوة على مجموعة من النصائح لتَسريع موقع الويب خاصتك.
gtmetrix
أداة gtmetrix واحدة من أفضل أدوات تقييم جودة المواقع، فهي لا تقتصر على قياس سرعة الموقع، ولكن تقيس مؤشرات أخرى كثيرة. إضافة إلى، مؤشرات أداء الويب الأساسية التي تعتمدها جوجل، مثل: سرعة التحميل النهائي لصفحة الموقع وتحميل شجرة الدوم الخاصة بالصفحة، وهي معلومات يمكن أن تفيد المطورين وخبراء تسريع المواقع.
استخدام هذه الأداة يسير، يكفي أن تدخل عنوان موقعك، وستعرض لك الأداة تفاصيل مهمة عن موقعك. التقرير كبير نسبيًا، ويشمل مجمل جوانب الموقع. لكن، ما يهمنا اليوم هو التقرير الخاص بالأداء، والذي ستجده في التبويب Performance.

هناك ميزة أخرى تتيحها لك هذه الأداة، وهي مقارنة أداء موقعك مع موقع آخر، هذا مفيد جدًا لتقييم موقعك موازنة بمواقع المنافسين والتحقق من أنّك تُواكبهم، ولما لا تتفوق عليهم. انقر على الزر compare الموجود يمين الصفحة، ثم أدخل عنوان الموقع الذي تريد أن تقارنه بموقعك، واحصل على تقرير مفصل عن الفروقات بين الموقعين.

Performance Budget Calculator
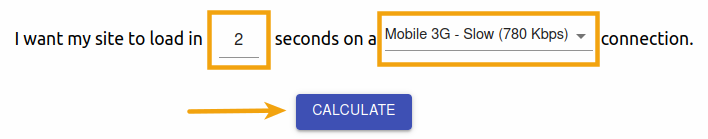
تتيح أداة Performance Budget Calculator لك حساب وتقييم حجم أصول الموقع وملفاته لأجل تخفيض سرعة موقعك دون عتبة معينة، والأكثر من هذا أنها تتيح لك اختيار نوع الاتصال بشبكة الإنترنت الذي تريد قياس سرعة موقعك بناء عليه.
إن كان لك مثلًا متجر إلكتروني أو موقع عقاري يعمل في مدينتك، وكان معظم سكان المدينة يستخدمون اتصالًا بشبكة الإنترنت من الجيل الثالث (حوالي 1.6Mbps)، فيمكنك الاعتماد على هذه الأداة لقياس سرعة موقعك عندما يتم تحميله عبر هذا النوع من الاتصال. كما ستحدد لك ميزانية المواقع، أي الحجم الأقصى للملفات والصور ومقاطع الفيديو والسكريبتات الذي ينبغي ألا تتجاوزه لتحقيق السرعة التي تريد.

انقر على الزر calculate واحصل على تقرير مفصل بميزانية الموقع، ستحصل كذلك على جدول يحتوى السرعات التقديرية لموقعك في كافة أنواع الاتصال بشبكة الإنترنت.
isitwp
أداة isitwp متخصصة في قياس سرعة مواقع ووردبريس. إن كان موقعك مبنيًا على ووردبريس، فأدخل عنوان موقعك وستحصل على إحصائيات ومقاييس مفصلة عن موقعك، مثل وقت التحميل وعدد طلبات HTML وحجم الصفحة، إضافة إلى مؤشرات أداء الويب الأساسية.
ستحصل كذلك على تقرير مفصل وتحليل شامل لموقعك، مثل أصول الموقع والمهام البرمجية التي تزيد وقت التحميل، وعمليات إعادة التوجيه. مع نصائح لمعالجة مشاكل الموقع، وكسب بعض الثواني في تحميل الصفحات.
ستعرض لك الأداة كذلك الأصول التي تُحمّل عند تحميل الصفحة، وكم يستغرق كل منها من الوقت. سوف يساعدك ذلك على رصد الأصول أو العناصر التي تبطئ الموقع للتخلص منها أو تحسينها.
استراتيجيات تسريع موقع الويب
أسباب بطء موقع الويب كثيرة ومتنوعة، وتشمل الجوانب البرمجية والتصميمية من الموقع. علاوة على، نوع الاستضافة وقوة الخادم. إن كان موقعك بطيئًا، فعلى الأرجح أنّ سبب ذلك لا يخرج عن قائمة الأسباب التي نستعرض حلولها الآتية:
تغيير شركة الاستضافة
هناك العديد من شركات الاستضافة، وهي متفاوتة في سُرعاتها ومزاياها. إن كانت الاستضافة التي تستضيف عليها موقعك بطيئة في المنطقة الجغرافية التي تستهدفها، فسيكون موقعك بطيئا. تجنب شركات الاستضافة الرخيصة، وابحث عن شركات معروفة ولها سمعة جيدة، مثل شركة bluehost أو hostgator.
إن كان موقعك على استضافة بطيئة فعليك نقله فورًا إلى استضافة أخرى، لأن استضافة الويب هي الأساس الذي ينبني عليه موقعك. وإن لم يكن الأساس متينًا، فلن تنفعك محاولات تسريع موقع الويب خاصتك، لأنّ المشكلة تكون من المصدر.
نقل الموقع قد يبدو مقلقًا، لكن يمكنك في الحقيقة نقل كل محتويات موقعك من استضافة لأخرى في وقت قصير. إن لم تملك الخبرة البرمجية لذلك، يمكنك شراء إحدى خدمات البرمجة لنقل محتويات موقعك إلى استضافة أخرى أسرع في وقت قصير من منصة خمسات، أكبر سوق عربي للخدمات المصغرة.
تقليل الملفات الكبيرة
عندما يُدخِل المستخدم عنوان موقعك في المتصفح، يُحمّل المتصفح كل محتويات موقعك ليعرضها على الزائر. لذا، إن كان في موقعك ملفات كبيرة، مثل الصور ومقاطع الفيديو، فمن الطبيعي أن تزيد مدة التحميل.
تجنب الإكثار من الصور ومقاطع الفيديو إلا بحسب ما تقتضيه الضرورة. احرص كذلك على ضغط الصور الكبيرة لتقليل حجمها. هناك الكثير من الأدوات التي تتيح لك ضغط الصور مجانًا، مثل أداة tinyjpg التي تضغط الصور من صيغتي png و jpeg.
ضغط ملفات CSS وجافا سكريبت
يتطلب موقعك تحميل ملفات CSS وجافا سكريبت، وهي ملفات برمجية تتيح ضبط تصميم ومظهر صفحات موقعك، وتتحكم في سلوك الموقع وكيفية تفاعل عناصره مع المستخدم. إن كان موقعك معقدًا ويضم ميزات كثيرة وتصاميم متقدمة، فقد يستدعي ذلك استخدام عشرات ملفات CSS وجافا سكريبت. في حال لم تكن تلك الملفات مُحسّنة ومَضغوطة، فقد تضيف وقتًا معتبرًا إلى مدة التحميل وتجعل موقعك أبطأ.
رغم أنّ حجم هذه الملفات عمومًا يعد صغيرًا مقارنة بالصور ومقاطع الفيديو، إلا أنّ تأثيرها أخطر. فعلى عكس الصور ومقاطع الفيديو التي حتى لو تأخر تحميلها، فسَيعمل موقعك بصورة طبيعية، فإنّ ملفات CSS و جافاسكريبت ضرورية لعمل الموقع، ولن يتجاوب موقعك مع المستخدم حتى تُحمَّل بالكامل.
ما يعني أنّ موقعك سيكون مشلولًا إلى حين الانتهاء من تحمليها، وهذا سيكون مزعجًا جدًا للزوار ويؤثر على تجربة المستخدم تأثيرًا سلبيًا للغاية. لذا لا بد، من ضغط هذه الملفات وتصغيرها.
هناك العديد من الأدوات المجانية التي تتيح لك ضغط ملفات CSS و جافا سكريبت وتجميعها في ملفين (واحد خاص بـ CSS والآخر بالجافاسكريبت) لتسريع تحميلهما، مثل أداة minifier التي تضغط الملفات مباشرة من المتصفح.
تجنب الإكثار من استخدام الخطوط
تجنب الإكثار من استخدام الخطوط النصية. يَُفضل أن تعتمد على خطين أو ثلاثة خطوط كأقصى حد في موقعك. ذلك أنّ الخطوط مثل كل عناصر الصفحة البصرية تزيد وقت التحميل، والإكثار منها قد يبطئ موقعك.
استخدام شبكات توصيل المحتوى Content Delivery Network
شبكة توصيل المحتوى هي خوادم موزعة على جميع أنحاء العالم، وعادة ما تستضيف ملفات وسكريبتات css وجافا سكريبت وغيرها. يمكن لأي موقع استخدامها لإرسال جزء من محتويات الموقع عبرها، إذ تتيح هذه الشبكات تخفيف الضغط على الخادم الذي يستضيف الموقع.
عندما يدخل زائر إلى موقعك، تُحمل محتوياته من خادمك وتُرسل إليه أينما كان، حتى لو كان في الجهة المقابلة من الأرض، هذا يشكل ضغطًا كبيرًا على الخادم ويزيد وقت التحميل. لهذا يلجأ الكثير من أصحاب المواقع إلى شبكات توصيل المحتوى لإرسال جزء من محتوى الموقع عبر خوادم تلك الشبكات السريعة والموزعة في كل أرجاء العالم.
استخدم التخزين المؤقت للموقع website caching
تعتمد تقنية التخزين المؤقت على تخزين محتويات موقعك على جهاز العميل، بحيث عندما يدخل العميل للمرة الأولى إلى موقعك، تُخزَّن محتويات الموقع في جهازه. وعندما يدخله مرة أخرى، لا تكون هناك حاجة إلى إعادة تحميل الموقع من الخادم، بل تُستخدم النسخة المخزنة في الجهاز، إلا إن كان هناك تحديث في محتوى الصفحة المُراد زيارتها.
هذه واحدة من أفضل التقنيات المستخدمة لأجل تسريع موقع الويب، إذ تتيح تسريع تحميل المَوقع تسريعًا كبيرًا. خاصة، إن كان زوار موقعك يترددون على الموقع كثيرا. فبدلًا من إعادة تحميل الموقع في كل مرة يزورون موقعك، سيُخزن محتوى الموقع في أجهزتهم المحلية.
تجنب عمليات إعادة التوجيه redirects
تجنب الإكثار من إعادة توجيه الزوار إلى صفحات أخرى، لأنّ فيها إعادة لتحميل الصفحات من البداية، حيث ينتظر الزائر إلى حين تحميل الصفحة التي أدخل عنوانها، ثمّ عليه الانتظار مجددًا إلى حين نقله إلى صفحة أخرى، وهو ما يمكن أن يضاعف وقت التحميل.
حسّن وقت استجابة الخادم
يتأثر وقت استجابة الخادم بعدة عوامل، مثل جودة الاستضافة ونوع الخطة وحجم الضغط على الخادم والذاكرة المخصصة (RAM) لموقعك. تحقق من أنّ كل هذه العناصر مُحسّنة لتضمن تحميلًا سريعًا لصفحات موقعك.
كيفية تسريع موقع ووردبريس
ووردبريس هو أشهر نظام لإدارة المحتوى، وهو الخيار الأول لأصحاب المواقع العربية نظرًا لسهولة استخدامه ومزاياه الكثيرة والمتقدمة. لذا سنخصص فقرة لاستعراض بعض التقنيات التي سَتساعد على تسريع موقع ووردبريس أخذا بالحسبان خصوصياته:
التحديث المستمر لووردبريس
ووردبريس هو نظام إدارة محتوى مفتوح المصدر، وتظهر باستمرار إصدارات جديدة منه. كل إصدار جديد يحمل معه تحسينات لنظام ووردبريس، وإصلاحًا للمشاكل والثغرات، وهذا كله سَيساعد على تسريع موقع الويب خاصتك وتحسين أداءه.
الأمر نفسه يُقال عن الإضافات والقوالب، عليك الحرص على تحديث الإضافات والقوالب المفعلة في موقعك باستمرار واستخدام آخر الإصدارات منها.
تجنب كثرة الإضافات
إحدى أفضل ميزات ووردبريس هي كثرة الإضافات المتاحة، سواءً المجانية أو المدفوعة. فمهما كانت الميزة التي تريد في موقعك، فَالأكيد أنك ستجد إضافة ووردبريس مخصصة لها، وغالبًا ما ستجدها مجانية.
كثرة الإضافات وسهولة تثبيتها تجعل بعض أصحاب المواقع يكثرون منها، فتجد كثيرًا منهم يثبتون عشرات الإضافات، معظمها لا يستخدمونها إلا نادرًا. عند تثبيت إضافة جديدة في موقع ووردبريس، يزداد عدد وحجم الملفات والسكربتات التي ينبغي أن ينفذها أو يحملها ووردبريس، وهذا يزيد في وقت التحميل كثيرًا ويبطئ موقعك.
الأمر يصبح أسوأ في حال ثبّت صاحب الموقع إضافة مكتوبة بطريقة سيئة، فبحكم أنّ مستودع إضافات ووردبريس مفتوح ومجاني، يمكن لأي مطور تطوير إضافة ثم رفعها إلى المستودع ليحملها الناس حتى لو كان المطور مبتدئًا. ونتيجة ذلك أنّ بعض الإضافات تكون رديئة ويمكن أن تخنق موقعك وتبطِئه كثيرًا.
لا تثبت إلا الإضافات التي تحتاجها، وقبل تثبيت أي إضافة تحقق من أنها سريعة ولن تبطئ موقعك. وإن لاحظت أنّ موقعك تباطأ بعد تثبيت إضافة ما، فعطلها ثم قس سرعة الموقع لتتحقق من أنها ليست السبب.
تجنب القوالب البطيئة
أحيانًا تكون المشكلة من القالب وليس من الإضافات. فكما هو حال الإضافات، يمكن لأي شخص تطوير قالب ووردبريس ورفعه على مستودع القوالب. لذلك فإن بعض قوالب ووردبريس بطيئة، سواءً بسبب سوء برمجتها، أو بسبب كثرة المزايا التي تحاول إضافتها إلى الموقع.
تحقق من أن القالب الذي تعمل به سريع ويستخدم أفضل الممارسات المعمول بها في البرمجة. هناك حل آخر، وهو تطوير قالب ووردبريس من الصفر، لأنه على خلاف القوالب الجاهزة التي تحاول إضافة أكبر عدد من المزايا لجذب أصحاب المواقع، خصوصًا القوالب المدفوعة.
تطوير قالبك الخاص يعني أنّك لن تضيف إلا المزايا التي تريد، ولن تثقل موقعك بخصائص لا تحتاجها، وهو ما سيساعدك على تسريع موقع الويب خاصتك. ستجد على منصة خمسات عشرات الخدمات عالية الجودة لتصميم قوالب ووردبريس من قِبل خبراء متخصصين في برمجة وتصميم قوالب سريعة تلبي احتياجاتك ولا تتضّمن إلا المزايا التي تريدها.
إضافات تصغير الصور
تحدثنا آنفًا عن مشكلة الصور الكبيرة، وكيف يمكن أن تبطئ المواقع. لحسن الحظ حل هذه المشكلة سهل جدًا على أصحاب مواقع ووردبريس، فليس عليهم تضييع الوقت في تحسين الصور وضغطها، إذ إن هناك عدة إضافات ووردبريس ستضغط صور موقعك تلقائيُا، مثل إضافة Smush التي يعمل بها أكثر من مليون موقع.
إضافات التخزين المؤقت caching
توجد عدة إضافات ووردبريس مجانية تتيح لك إضافة ميزة التخزين المؤقت إلى موقعك تلقائيًا ودون الحاجة إلى أي خبرة برمجية، مثل إضافتي WP Super Cache وW3 Total Cache اللتان يعمل بهما ملايين المواقع.
إدارة المهام الخلفية
ينجز ووردبريس بعض المهام الخلفية من حين لآخر، وهي مهام مُجدولة ينجزها الموقع على الخادم. معظم هذه المهام تقوم بها الإضافات المثبتة. مثلًا، تنشئ بعض الإضافات نسخ احتياطية من موقعك كل حين. وتقوم إضافات أخرى بإضافة أو استيراد مدونات ومقالات في أوقات مجدولة، إضافة إلى بعض المهام الخلفية التي ينجزها ووردبريس نفسه، مثل التحديث التلقائي والمستمر للإضافات.
حاول التقليل قدر الإمكان من المهام الخلفية. إن كنت تعمل بإضافة ووردبريس لإنشاء نسخ احتياطية من موقعك، فاحرص على تقليل عدد مرات إنشاء النسخ، وحاول جدولتها بحيث تُنشَأ النسخ الاحتياطية في الأوقات التي يكون الإقبال فيها على الموقع محدودًا، مثل منتصف الليل.
تقسيم التعليقات
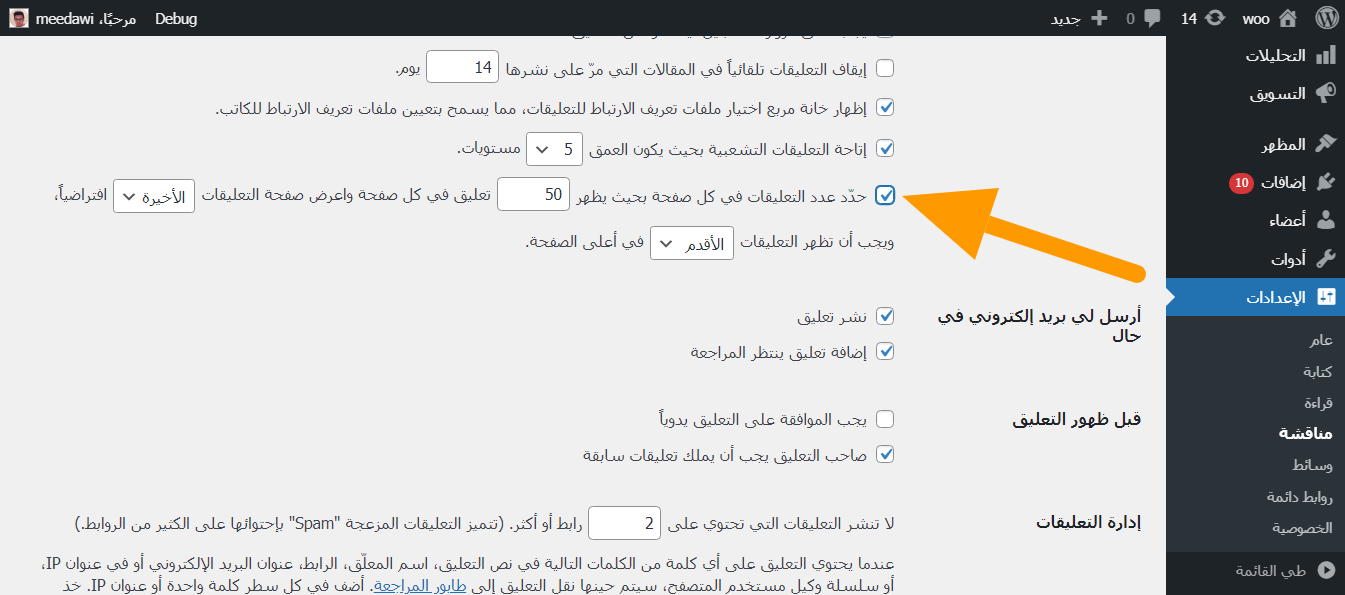
إن كان في موقعك كثير من التعليقات، فإن تحميلها جميعُا يمكن أن يبطئ الصفحة، لذا قد يكون الأفضل في هذه الحالة تقسيم التعليقات إلى أجزاء تُحمل حسب الضرورة وحسب.
لتقسيم التعليقات إلى أجزاء، اذهب إلى الإعدادات > مناقشة، ثم أشّر على خانة تحديد عدد التعليقات واختر عدد التعليقات التي ستظهر في كل صفحة من صفحات التعليقات.

تجنب رفع الملفات ومقاطع الفيديو إلى ووردبريس مباشرة
يتيح ووردبريس رفع الملفات الكبيرة ومقاطع الفيديو إلى مكتبة الوسائط مباشرة، واستخدامها في صفحات ومقالات موقعك. إن كان في موقعك كثير من مقاطع الفيديو، أو كنت تتيح للزوار تحميل ملفات كبيرة مخزنة في الخادم، فسوف يبطئ ذلك موقعك كثيرًا. إذ إنّ كل زائر يحمل ملفًا أو فيديو سيتستنزف موارد خادمك ويبطئ الموقع.
على سبيل المثال، إن كنت تملك موقعًا تعليميًا يعرض دروسًا مصورة، فبدل أن تستضيف تلك الدروس على الموقع، قد يكون الأفضل استضافتها على يوتيوب وعرضها على موقعك. هذا سيخفف العبئ على موقعك، حيث إنّ نقل بيانات الفيديو ستتم عبر خوادم يوتيوب وليس عبر خادمك.
استخدم التحميل المُرجَأ lazy load
يُستحسَن إن كان في موقعك كثير من الصور ومقاطع الفيديو استخدام تقنية التحميل المُرجأ لتسريع موقع الويب خاصتك. تعتمد تقنية التحميل المرجأ على الاكتفاء بتحميل الصور ومقاطع الفيديو المرئية للزائر، ومع تمرير الزائر للصفحة ونزوله إلى الأسفل، تُحمّل الصور ومقاطع الفيديو الأخرى.
ستعمل هذه التقنية على تسريع موقع الويب؛ لأنها ترشّد استخدام موارد الخادم. لأنه عندما يدخل زائر إلى إحدى صفحات موقعك، يحمّل ووردبريس افتراضيا كل شيء مرة واحدة حتى لو خرج الزائر بعد ثانية واحدة، وهذا سيكون إهدارًا لموارد الموقع.
هناك عدة إضافات ووردبريس تتيح لك إضافة ميزة التحميل المُرجأ إلى موقعك، مثل إضافة Lazy Load التي تحرص على ألا يعرض موقعك الصور والإطارات الذكية إلا إن كانت مرئية للزائر.
نظف قاعدة البيانات
مع مرور الوقت تتراكم البيانات في قاعدة البيانات، وكثير من تلك البيانات لا تحتاجها، مثل البيانات التي تخلفها الإضافات المعطلة أو المحذوفة، أو القوالب القديمة. عليك تنظيف قاعدة بياناتك باستمرار من البيانات غير المستخدمة.
هناك عدة إضافات ووردبريس تتيح لك تنظيف قاعدة بيانات موقعك، مثل إضافة WP-Sweep التي تحذف التعليقات المحذوفة أو التعليقات غير المقبولة والبيانات الوصفية المكررة للمقالات، إضافة إلى تحسين جداول قاعدة البيانات بُغية تسريعها.
استخدم آخِر إصدار من PHP
يستخدم ووردبريس لغة البرمجة PHP كلغة خلفية لإدارة الخادم وتوليد المحتوى الديناميكي. PHP لغة برمجة مفتوحة المصدر، وتظهر منها إصدارات جديدة باستمرار. لذا عليك الحرص على تثبيت آخر إصدار منها في خادمك، لأنها تكون عادة أسرع.
أصبح تسريع موقع الويب أمرًا بالغ الأهمية، خاصة بعد تحديث تجربة الصفحة الأخير لجوجل الذي دخل حيز التنفيذ في شهر مايو الجاري 2021. إن أردت مساعدة احترافية لتسريع موقع الويب خاصتك إلى أقصى حد ممكن، فيمكنك شراء خدمات تسريع المواقع من خبراء سوف يحللون موقعك ويرصدون مكامن الخلل فيه وأسباب بُطئه ويُعالجونها لتسرِيعه تسريعًا.
تم النشر في: مايو 2021
تحت تصنيف: أصحاب المواقع | تحسين محركات البحث
لدي موقع الكتروني على الووردبريس لكن ليس لدي فكرة كيف اجد الفريلانسر المناسب ل اتسريع موقعي من خمسات و يكون مضمون كي لا يخرب لي الموقع او يكون مبتدأ هل من احد جرب شراء خدمة تسريع من خمسات و نجح معه الأمر و شكرا !