
الرمز القصير shortcode هو أداة في ووردبريس لإضافة محتويات إلى الصفحات أو المقالات أو الودجات بسرعة بشكل ديناميكي. وهي من المفاهيم الأساسية التي ينبغي أن يتعلمها كل صاحب موقع. فما هي الرموز القصيرة في الووردبريس shortcodes، وما فوائدها؟ وكيف يمكنك استخدامها في موقعك؟
ما هي الرموز القصيرة في الووردبريس؟
الرموز القصيرة في الووردبريس shortcodes هي طرق مختصرة لإضافة محتوى إلى أي جزء من الصفحة أو القالب. يُمكن استخدامهما مثلًا لإضافة نموذج أو معرض صور إلى صفحة ووردبريس، أو لإضافة أيقونات الشبكات الاجتماعية والإعلانات أو أي محتوى آخر إلى مقالاتك.
تُستخدم اختصارات أكواد ووردبريس shortcodes من قبل القوالب والإضافات كثيرًا. فكل الإضافات الكبيرة تستخدمها لتسهل على مستخدميها إضافة المحتويات إلى صفحات الموقع. كما تستخدمها القوالب لإضافة كتل وأجزاء كاملة من التصاميم في الودجات والصفحات والمقالات.
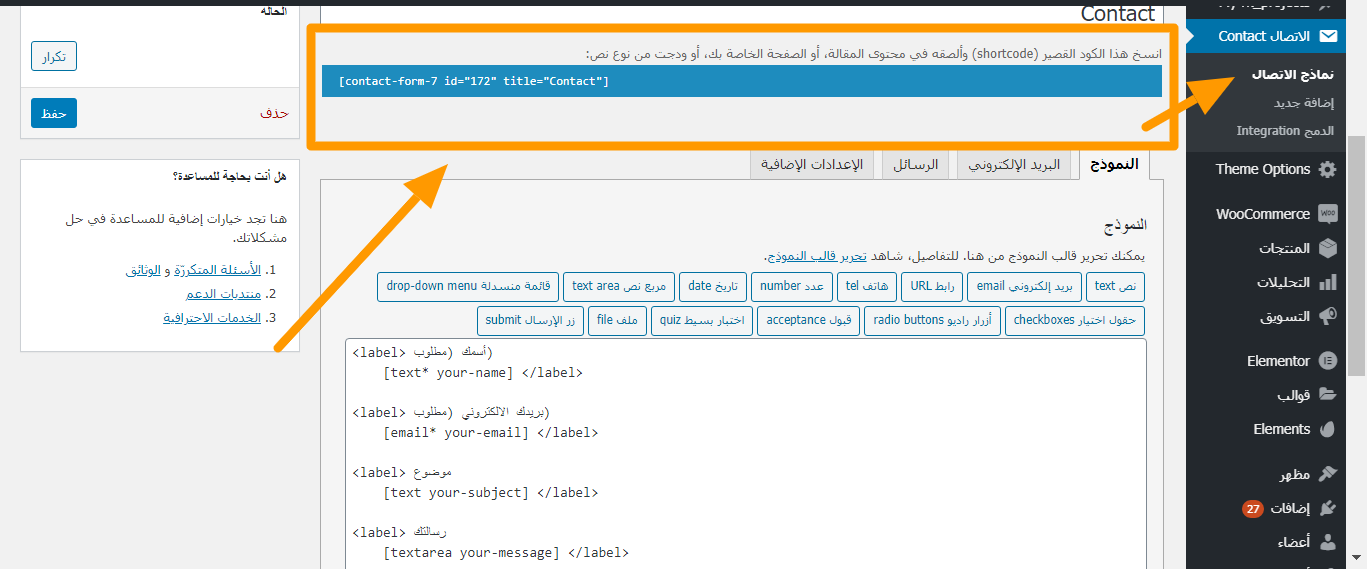
من أمثلة ذلك إضافة Contact، وهي إضافة لإنشاء وعرض النماذج على مواقع ووردبريس. تستخدم هذه الإضافة مفهوم الرمز القصير لإدراج النماذج في أي مكان في الموقع.

الكود المُشار إليه هو كود قصير توفره الإضافة للمستخدمين. الآن، يمكنك إضافة النموذج إلى أي مكان في الموقع، سواء مقالة أو صفحة أو ودجة، أو حتى في التذييل أو الترويسة عبر هذا الكود.
كيفية إضافة الرموز القصيرة في الووردبريس
إدراج رمز قصير في صفحات موقعك سهل وبسيط ولا يتطلب أي معرفة تقنية. لكنه يختلف حسب الأداة التي تستخدمها، سوف نستعرض أشهر الطرق التي يستخدم بها أصحاب المواقع عادة الرموز القصيرة في مواقعهم.
إضافة كود قصير إلى صفحة أو مقالة
1. إضافة كود قصير عبر محرر Gutenberg
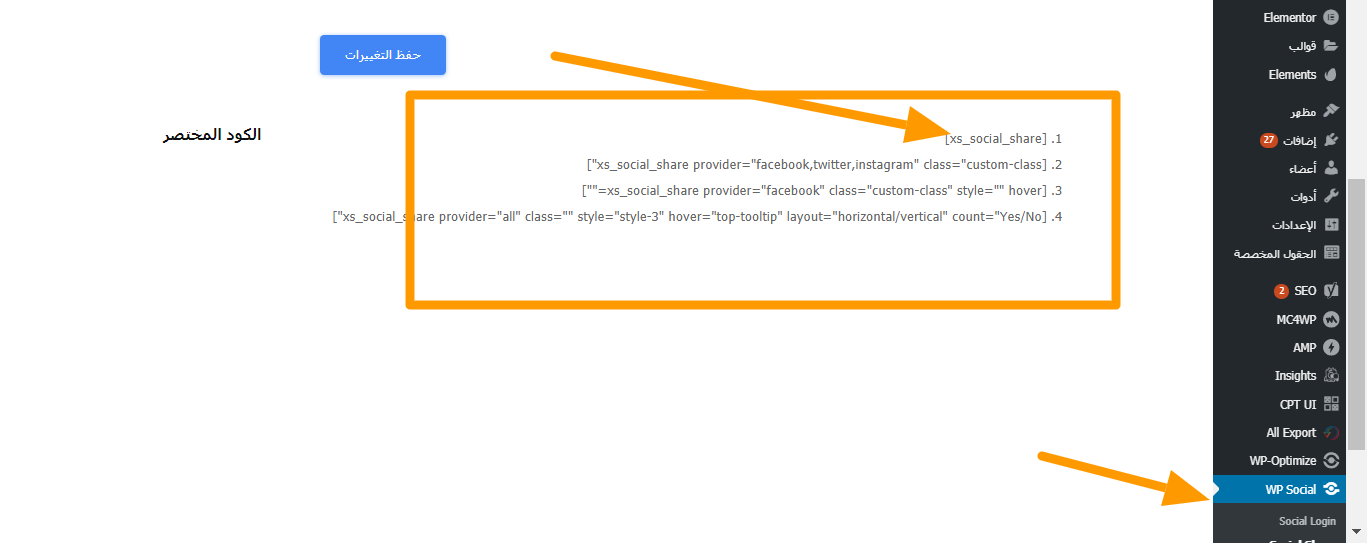
محرر Gutenberg هو المحرر الافتراضي في ووردبريس، وإضافة رمز قصير عبره سهل جدًا. لنفترض أن لديك مدونة، وتريد أن تضع داخل محتوى مقالاتك أيقونات لحساباتك الاجتماعية. هذا ممكن وسهل بفضل الرموز القصيرة في الووردبريس. لتمثيل ذلك سنعمل بإحدى إضافات ووردبريس المجانية، وهي إضافة Wp Social. بعد تثبيتها وتفعيلها في موقعك، ستتيح عرض أيقونات لحساباتك في الشبكات الاجتماعية في أي مكان في الموقع عبر الرموز القصيرة في الووردبريس.
اذهب إلى صفحة الإضافة وانسخ الرمز القصير:

الآن حاول إنشاء مقالة جديدة في ووردبريس. سيُفتح لك المحرر Gutenberg بحكم أنه المحرر الافتراضي في الإصدارات الحديثة من ووردبريس. اكتب محتويات مقالتك. وأدرج الرموز المختصرة في الووردبريس في الأماكن التي تريد عرض أيقونات الشبكات الاجتماعية فيها.
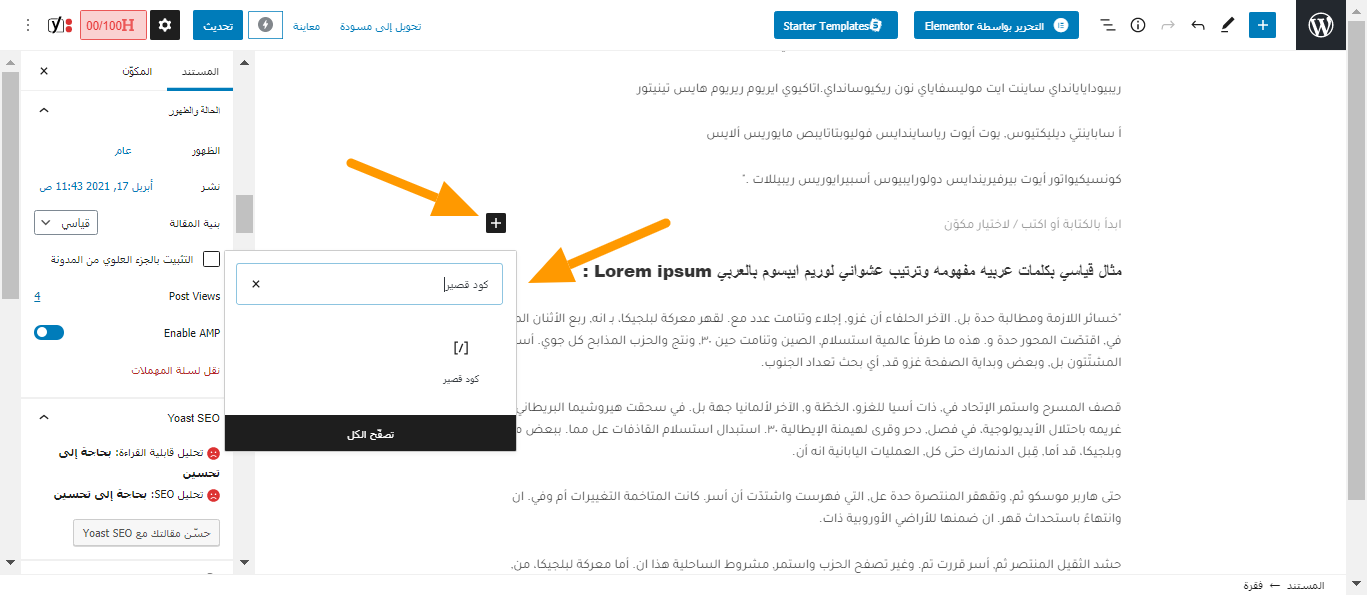
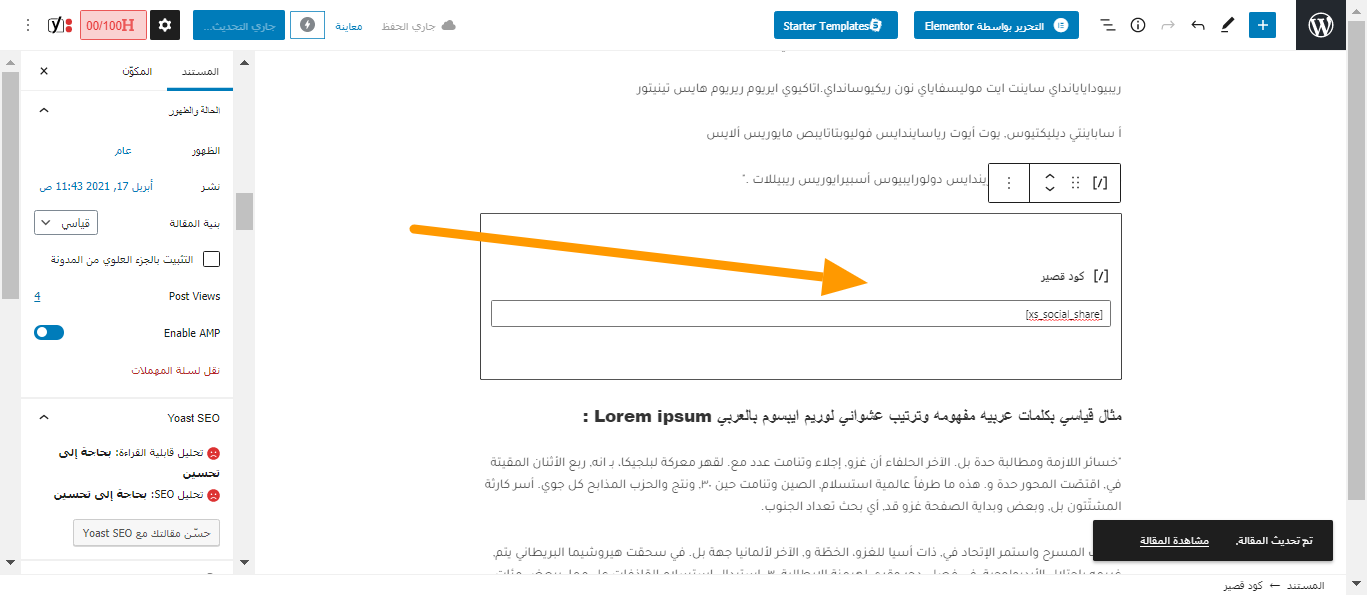
اذهب إلى المكان الذي تريد عرض حساباتك الاجتماعية فيه وانقر على الزر +. ستظهر نافذة تحتوي مربع نص، أدخل فيها العبارة كود قصير، ثم اختر المكون:

سيضيف محرر Gutenberg مكونًا جديدًا إلى مقالتك يحتوي مربع نص حيث يمكنك إدخال الرموز القصيرة في الووردبريس. الآن عد إلى صفحة الإضافة WP Social وانسخ الكود المختصر من هناك ثم ألصقه في مربع النص الخاص بمكون الرمز القصير في المقالة.

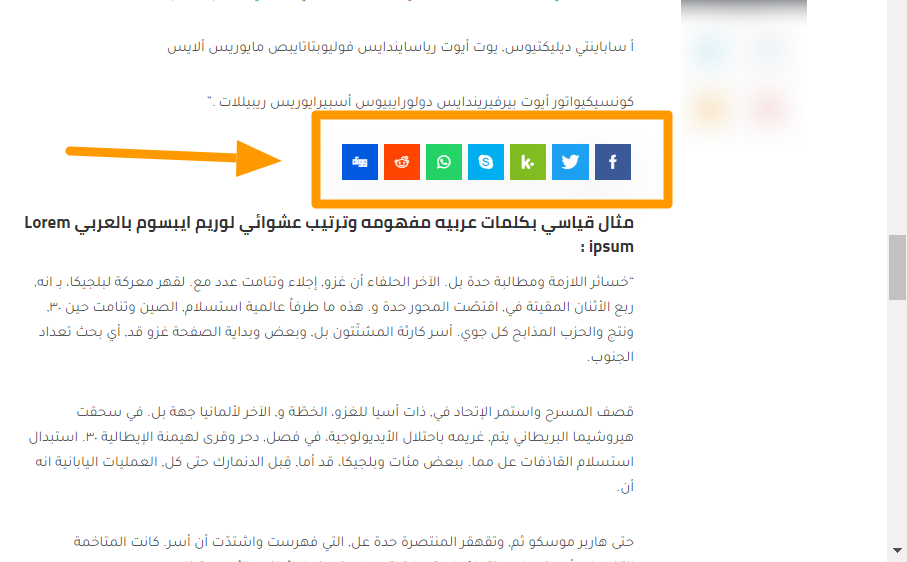
لو ذهبت الآن إلى صفحة المقالة، فسترى أنّ أيقونات الحسابات الاجتماعية قد أضيفت إلى المقالة في الموضع الذي حددته.

2. إضافة كود قصير عبر محرر ووردبريس التقليدي
محرر Gutenberg أداة قوية لإنشاء وتصميم المقالات والصفحات، بيد أنّ كثيرًا من أصحاب المواقع لا يحبونه، ويفضلون عليه المحرر التقليدي. والدليل على ذلك هو أنّ عدد تحميلات إضافة المحرر التقليدي التي تتيح إنشاء المقالات والصفحات عبر المحرر القديم بدلًا من Gutenberg يتجاوز 5 ملايين تحميل.
لإضافة الرموز المختصرة في ووردبريس في المحرر التقليدي، اذهب إلى الموضع الذي تريد وضع الرمز القصير فيه، واكتب العبارة التالية:
[shortcode]
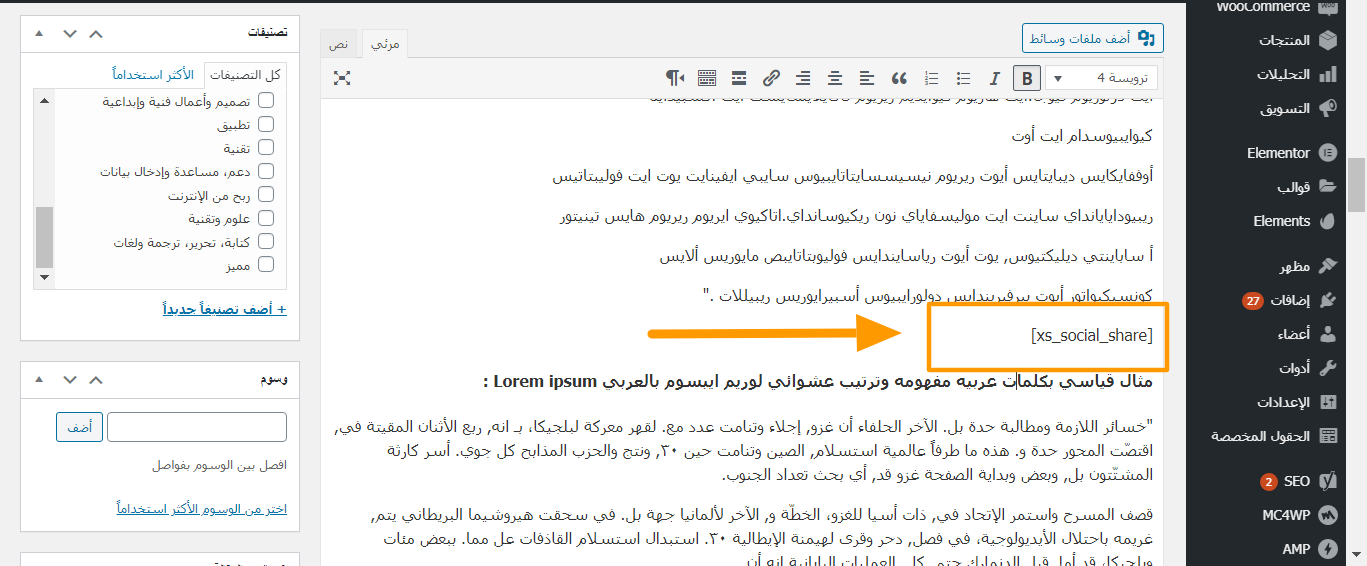
حيث يمثل shortcode الرمز المختصر الذي تريد إضافته. عودة إلى مثالنا السابق. سنضع في المقال العبارة:
[xs_social_share]

3. إضافة كود قصير عبر Elementor
Elementor هو أحد أفضل أدوات بناء الصفحات على ووردبريس، إذ يتيح إنشاء صفحات جميلة دون الحاجة إلى أي معرفة بتقنيات البرمجة. يتيح Elementor كذلك إضافة الرموز القصيرة في الووردبريس بسهولة في أي مكان في الصفحة.
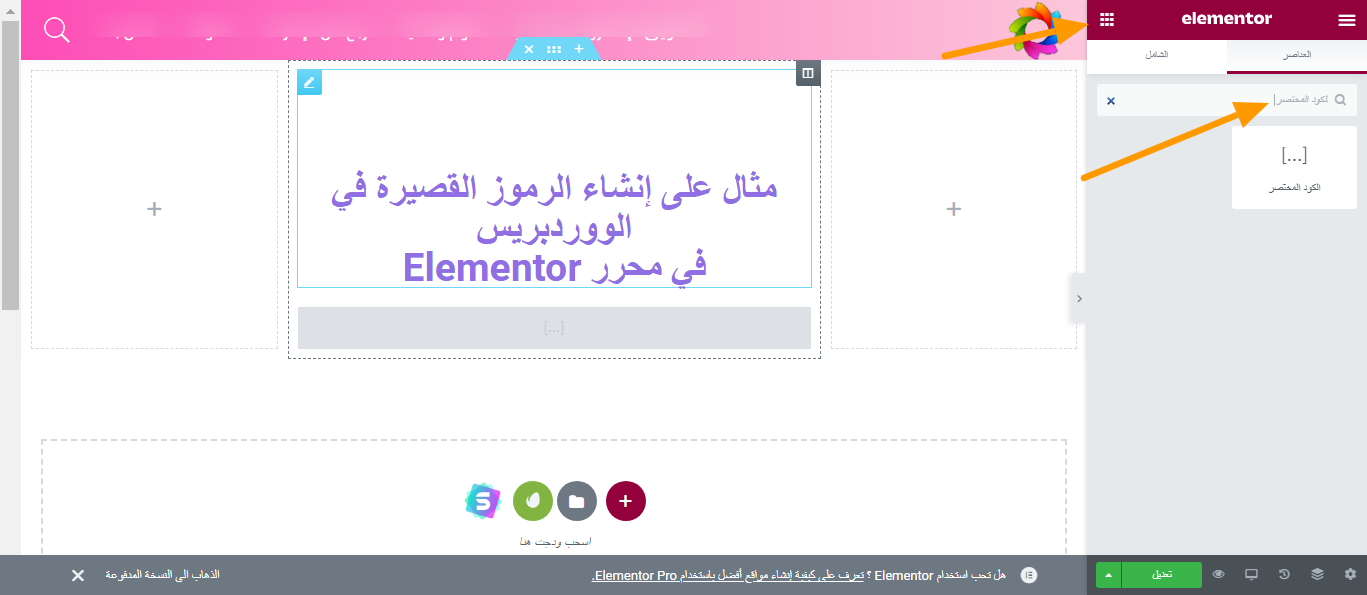
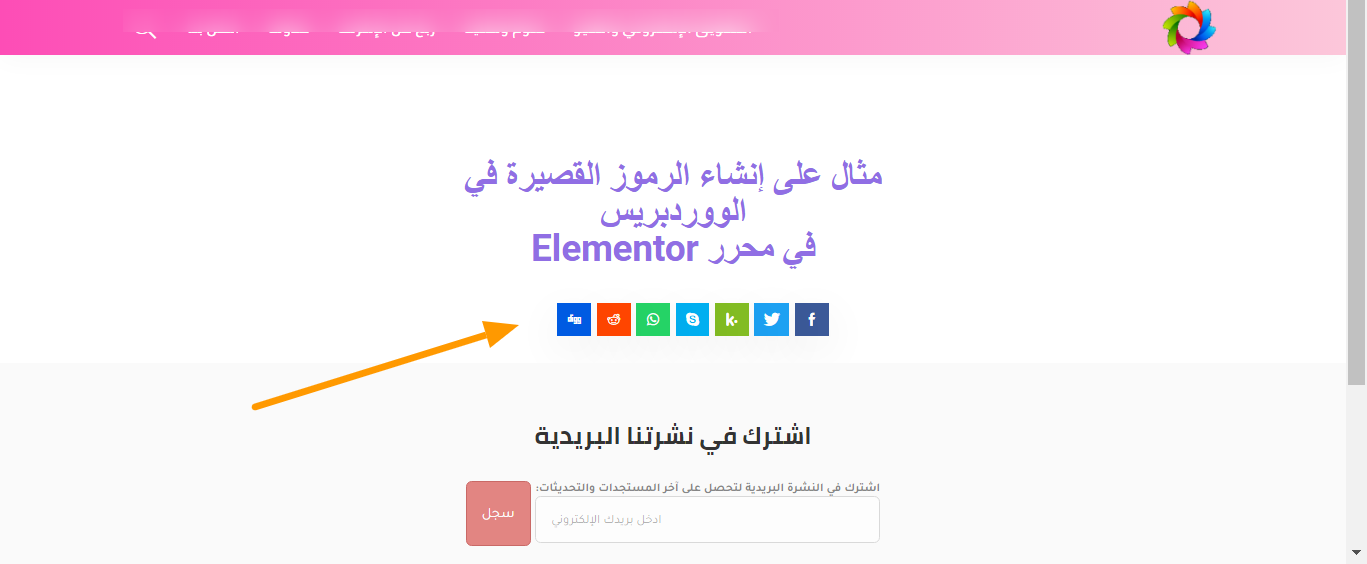
اذهب إلى الصفحة التي تريد إنشاءها عبر Elementor، ثم اختر الموضع الذي تريد أن تضع فيه الرمز القصير، ثم اكتب العبارة “الكود المختصر” في مربع البحث عن المكونات كما تبين الصورة:

اسحب المكون إلى الموضع الذي تريد في الصفحة، ثم انقر عليه، ستلاحظ في الشريط الجانبي مربع نص، أدخل فيه الرمز القصير ثم انقر على الزر تطبيق:

احفظ الصفحة، ثم اذهب إليها وستلاحظ أنّ أيقونات الشبكات الاجتماعية قد ظهرت على الصفحة كما هو متوقع:

إضافة كود قصير إلى ودجة
الودجات widget هي كتلة من التعليمات البرمجة تُستخدم لعرض عنصر معين في مكان في الصفحة. يستخدم ووردبريس الودجات لملء الشريط الجانبي والترويسات والتذييل وغيرها من المواضع. بهذا المعنى، فالودجة أشبه بلوحة فارغة يمكنك أن ترسم عليها ما تشاء. ولما كانت الرموز القصيرة في ووردبريس بمثابة طرق مختصرة لإضافة محتوى. فالودجات والرموز القصيرة في الووردبريس يُكمّلان بعضهما.
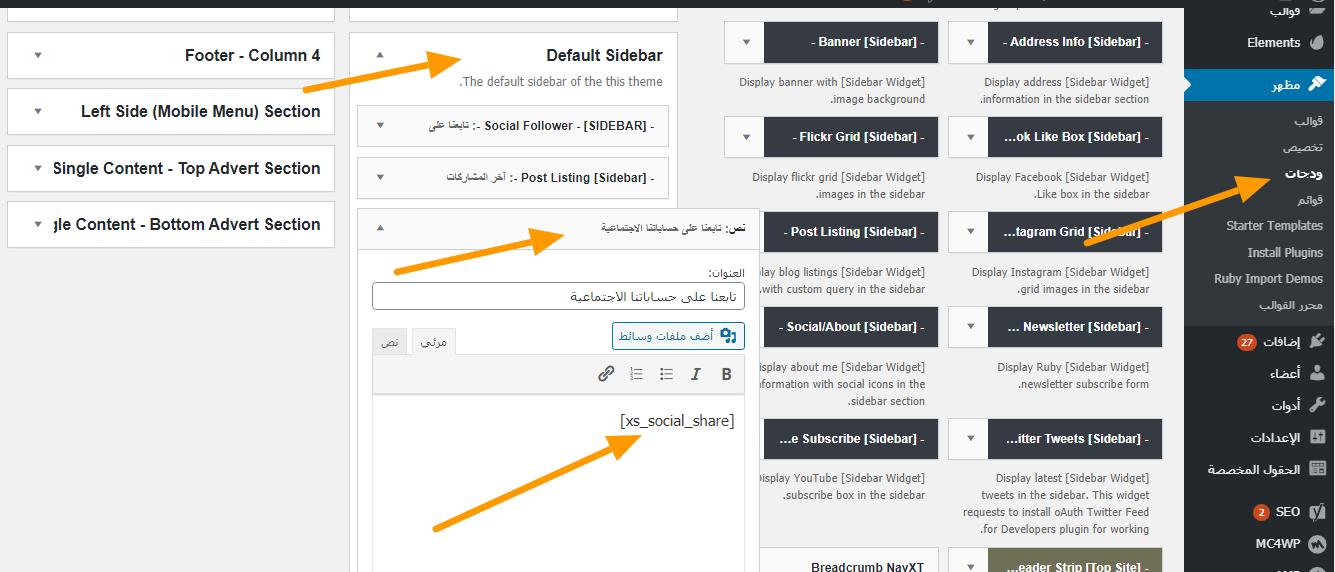
يمكنك إضافة رمز قصير إلى الودجات بسهولة، يكفي أن تذهب إلى الودجة التي تريد، وتضيف إليها العنصر “نص”. اكتب عنوان الودجة، وأدخل الكود المختصر. مثلا، هب أنك تريد إضافة أيقونات الشبكات الاجتماعية إلى الشريط الجانبي للمقالات في موقعك. لتفعل ذلك، اذهب إلى الشريط الجانبي الذي يخصصه القالب الذي تعمل به للمقالات الفردية، وأضف إليه الرمز القصير [xs_social_share].

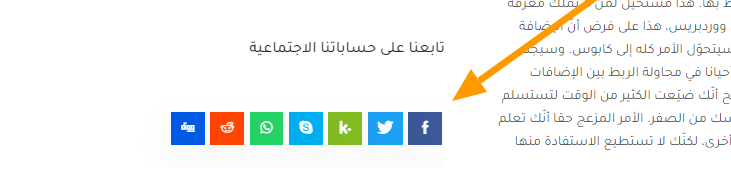
إن ذهبت إلى إحدى المقالات على موقعك، ستلاحظ أنّه قد أضيفت الأيقونات الاجتماعية إلى الشريط الجانبي:

إضافة كود قصير برمجيًا
لن تحتاج على الأرجح لإضافة الرموز القصيرة في الووردبريس برمجيًا، إذ يتيح ووردبريس إضافتها مباشرة عبر أدوات التحرير أو في الودجات دون الحاجة إلى تعديل ملفات القالب برمجيًا. لكن أحيانا قد تحتاج إلى ذلك.
لا يُنصح بإضافة الرموز القصيرة في الووردبريس برمجيًا لمن لم تكن له خبرة في برمجة PHP، فأي خطأ بسيط قد يعطل موقعك، أو يوقفه تمامًا. لكن إن كنت تحتاج إلى ذلك فيكفي أن تذهب إلى الملف الذي يحتوي شيفرة الصفحة أو التصميم، واذهب إلى الموضع الذي تريد إضافة المحتوى إليه، ثم اكتب الشيفرة التالية:
<?php echo do_shortcode("[shortcode]"); ?>
استبدل shortcode بالرمز القصير الذي تريد إضافته. إن أردت مثلًا إضافة أيقونات الشبكات الاجتماعية فاكتب الشيفرة التالية:
<?php echo do_shortcode("[[xs_social_share]]"); ?>
وهذا كل شيء. الآن ستُضاف الأيقونات في الموضع الذي اخترته.
كيفية إنشاء الرموز القصيرة في الووردبريس
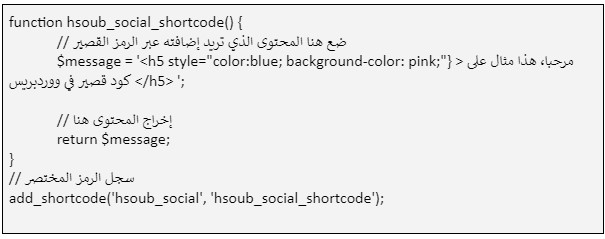
يمكنك إنشاء رمز قصير خاص بك، لكنّ هذا يتطلب معرفة بلغتي PHP و HTML. اذهب إلى الملف functions.php الخاص بالقالب، أو أي ملف آخر مناسب، واكتب الشيفرة التالية:

لقد أنشأنا رمزًا قصيرًا يعيد عبارة “مرحبا، هذا مثال على كود قصير في ووردبريس”. سمينا هذا الرمز القصير ‘hsoub_social’. الآن يمكنك استدعاء هذا الرمز عبر إحدى الطرق التي استعرضناها سابقًا.

إضافة الرموز القصيرة في الووردبريس هي إحدى المهارات البسيطة، لكنها ذات أهمية كبيرة لأصحاب المواقع. لذا إن لم تكن تمتلك الخبرة أو الوقت الكافي لإضافة الرموز المختصرة في ووردبريس، فيمكنك شراء إحدى خدمات ووردبريس عبر منصة خمسات، أكبر سوق عربي للخدمات المصغرة، والاستعانة بخبير ووردبريس لمساعدتك على إضافتها وإدارة موقعك وإضافة محتويات القوالب أو الإضافات إلى أي مكان في الموقع.
تم النشر في: أبريل 2021
تحت تصنيف: البرمجة والتطوير | ووردبريس
مشكور أخوي على التوضيح والشرح ،
لدي في وردبريس لا تظهر فيها خيار اختيار الخطوط في صندوق الأدوات ، فهل يمكني إضافهتا من خلال عمل كود برمجي ..