
قررت أنه قد آن الأوان لتطوير موقع إلكتروني لمشروعك الصغير، تُريد لهذا الموقع أن يكون واجهتك أمام العالم، حيث يشعر فيه الزوار بالأُلفة والسهولة، وتعلَق هويتك البصرية في أذهانهم، لكنك لا تعرف كيف تحقق هذا الأثر؟ لا تقلق، أنت تحتاج إلى تصميم موقع بديع يجمع بين الجاذبية البصريّة وسهولة الاستخدام في الوقت نفسه.
جدول المحتويات:
- تصميم مواقع الويب، ما هو؟
- ما أهمية التصميم المتقن لموقعك الإلكتروني؟
- 6 مراحل أساسية لتصميم موقعك الإلكتروني
- كيف تختار مصمم الويب المناسب؟
- تكلفة تصميم موقع إلكتروني
- نصائح مجربة لتصميم موقع إلكتروني ناجح
تصميم مواقع الويب، ما هو؟
تمرّ عملية تطوير المواقع الإلكترونية بمراحل عديدة قبل أن يبلغ الموقع شكله النهائي الذي يراه المستخدم على شاشته. تصميم الموقع الإلكتروني هو المرحلة الثانية من مراحل إنشاء الموقع الإلكتروني، وتتلو مرحلة تحديد أهداف الموقع ووظائفه.
يظهر في مرحلة تصميم موقع الويب الجوانب البصرية لموقعك، ويترجِم المصمم فيها أفكارك وأهدافك إلى تصاميم ملائمة للاستخدام. كما تشمل اختيار الألوان والخطوط، وضمان توافق مظهر الموقع مع علامتك التجارية.
يأخذ التصميم الفعال لموقع الويب جمهورك المستهدف بالحسبان، ليعبّر عن رسالة الموقع بوضوح، ويسهّل على الزوّار العثور على ما يبحثون عنه. يُقدِم لك المصمم في نهاية هذه المرحلة مخططات ونماذج وملفات يستعملها المبرمجون بعد ذلك لبناء واجهات المستخدم.
ما أهمية التصميم المتقن لموقعك الإلكتروني؟
لعلّك تتساءل، لماذا لا نبدأ بالبرمجة مباشرةً وسيُرتب التصميم نفسه بنفسه؟ لكن الحقيقة أن مرحلة التصميم مهمة جدًا، ليس لأنها تُسهِل عمل المبرمجين وتسرّع وقت إنجاز الموقع فقط، بل هناك منافع أخرى مثل:
تكوين انطباع إيجابي
في العالم الرقمي، كثيرًا ما يكون موقعك هو أول ما يراه المستخدم من علامتك التجارية. إذا كان تصميم الموقع مرتبًا، فإنه يترك انطباعًا إيجابيًا لدى المستخدمين، ويدل على احترافية علامتك التجارية ومصداقيتها وموثوقيتها أيضًا.
توفير تجربة مستخدم مميزة
يحافظ التصميم المتقَن لموقعك على تفاعل المستخدمين ويُطيل من فترة بقائهم في الموقع، وهو ما يعزز فرص إتمام عمليات الشراء، كما يضمن أن يجد المستخدمون غايتهم من الموقع سريعًا. أما إذا كان التصميم غير جذّاب، فقد ينفّر المستخدمين، وربما يدفعهم إلى أحد المنافسين.
إبراز هويتك البصرية
تُسهم الألوان والخطوط والأيقونات وترتيب العناصر وكل عنصر آخر من عناصر التصميم في صورة علامتك التجارية، وبذلك يظهر التصميم المتقَن أهداف مشروعك وقيَمَه، ما يزيد من شهرة علامتك التجارية ويعزز مكانتها في السوق.
تحسين موقعك لمحركات البحث
لا يعتمد أداؤك في محركات البحث على تصميم الموقع وحده، لكن التصميم الحسَن يمكن أن يعزز هذا الأداء، إذ تأخذ محركات البحث بالحسبان عوامل مثل: سرعة استجابة الموقع وتوافقه مع الشاشات الصغيرة، وهي أشياء تتأثر بممارسات التصميم لموقعك.
تسهيل عمل الفريق
يساعد تصميم الموقع الإلكتروني على بناء الإجماع في الفريق قبل البدء بالعمل الصعب (أعني البرمجة)، إذ يتيح اختبار مظهر الموقع وعرضه على أصحاب المصلحة الآخرين ليوافقوا عليه قبل البدء بالعمل، وهو ما يسرّع العمل ويقلل المشكلات فيه، وبالتبعية يقلل التكاليف والجهود المهدرة.
6 مراحل أساسية لتصميم موقعك الإلكتروني
تتجه عملية تصميم مواقع الويب تدريجيًّا من الأقل تفصيلًا إلى الأكثر تفصيلًا، فتبدأ أولًا بتحديد الفئة المستهدفة وأهداف التصميم، ويتلوها رسم خريطة الموقع، ثم تبدأ عملية النمذجة على ثلاثة مستويات من التفصيل، يأتي بعد ذلك كتابة نصوص تجربة المستخدم واختبار التصميم.
1. تحديد الغايات والأهداف من تصميم الموقع
إذن، قررت أن تنشئ موقعًا إلكترونيًا لعلامتك التجارية. لكن لماذا؟ لا بد من تحديد غايتك من الموقع، أو المشكلة التي تريد حلّها، لأن هذا الأمر سيكون أساسًا لعملية التصميم. تُحرك معرفة هدف الموقع كثيرًا من قرارات المصمم، بدءًا من معرفة الواجهات اللازم تصميمها والوظائف التي يجب تطبيقها، وانتهاءً بتفاصيل مظهر هذه الواجهات والوظائف.
على سبيل المثال، إذا كان الموقع تابعًا لمكتب سياحة وسفر، وكان من أهدافه خدمة سفر المسنّين، سيدفع هذا الهدف المصمم إلى تصميم واجهة حجز الرحلات على نحو يناسب المسنين، فيجعل حجم الخط أكبر، وطرق التفاعل أقرب إلى التقليدية، ويقلل المشوّشات البصرية، ويبيّن تَمام الحجز بعد إتمامه، ويختار الألوان والخطوط كذلك على نحو يناسب الجمهور المستهدف.
كل تفصيل في التصميم يتعلق بجزء من رؤيتك للموقع وهدفك من ورائه، لذلك يجب أن تحرص على تحديد أهدافك وكتابتها والتعبير عنها لفريق التصميم قبل أن يبدأ عمله. اسأل نفسك هذه الأسئلة:
- مَن هم جمهورك المستهدف؟
- ما هي الأهداف الرئيسية التي تريد تحقيقها من موقعك الإلكتروني؟
- ما هي الخدمات التي تريد تقديمها لعملائك؟
- ما الفائدة التي يُقدّمها موقعك الحالي إن وُجِد؟
- كيف يصمّم منافسوك مواقعهم؟ ما هي الأنماط المتبعة في صناعتك؟
أنشئ موجزًا يتضمن التفاصيل الرئيسة حول تصميم موقع الويب، يشمل الأهداف والفئة المستهدفة والخدمات المقدمة والهوية البصرية لعلامتك التجارية والتوصيات؛ إن وجدت. سيساعد هذا المستند المصمم على فهم ما تهدف إليه قبل بدء العمل، كما سيرشده في أثناء عمله.
2. إنشاء خريطة الموقع Sitemap
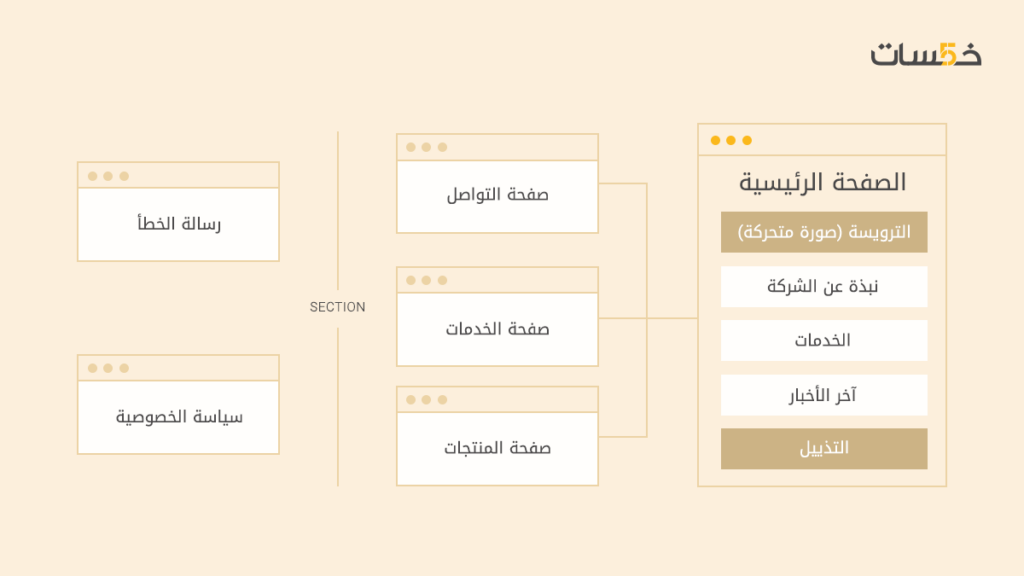
بعد تحديد أهداف المشروع وجمهوره المستهدف، لا بد من إنشاء خريطة بصرية للموقع. خريطة الموقع هي مخطط بصري يبين التسلسل الهرمي للموقع بإظهار مكان كل صفحة في هذا التسلسل، وبتوفير هيكلية للمعلومات في كل صفحة.
احرص على ظهور هدفك في التسلسل الهرمي لموقعك، فإذا كنت تبني موقعًا للتجارة الإلكترونية، فاحرص على أن يكون الطريق من الصفحة الرئيسة (رأس الهرم) إلى صفحة المنتجات واضحًا وقصيرًا، حتى يتمكن الزوار من الوصول إلى ما يريدون تحقيقه من الموقع مباشرة.
جدير بالذكر أنّ خريطة موقع XML التي تُوضَع لتسهيل تعرُّف عناكب محركات البحث على الموقع الإلكتروني وأرشفة صفحاته تختلف اختلافًا كليًا عن خريطة الموقع المرئية في مرحلة التصميم، فالأولى عبارة عن أكواد برمجية لا يراها المستخدم العادي والهدف الوحيد لها هو تسهيل فهرسة صفحات الموقع.
أمّا الخريطة البصرية فهي مستند مرئي يُصوّر محتوى الموقع؛ بغرض عرضه على مختلف الفرق المُشاركة في عملية بناء الموقع الإلكتروني، مثل مديري المشاريع وفرق المحتوى والتصميم والتطوير والعاملين في المستويات الإدارية العليا. انظر إلى خريطة الموقع البسيطة التالية:

3. تصميم العناصر البصرية
بعد بناء الخريطة البصرية للموقع، لا بد من تصميم العناصر البصرية لتُستعمَل في التصميم بعد ذلك. تشمل هذه المرحلة اختيار الألوان والخطوط، وتصميم الشعارات والأيقونات والصور. إذا كنت تملك هوية بصرية سابقة، ستوفر عليك كثيرًا من العمل في هذه الخطوة.
لكن ومع هذا ستحتاج تصميم الصور التي تستخدمها في موقعك؛ لذا ينبغي مراعاة اتساق الصور المستخدمة مع المحتوى من جهة، ومع هويتك البصرية من جهة أخرى. كما يُنصَح باستخدام الصور التي تحكي قصة، أو تثير في المشاهد شعورًا ما وتدعوه إلى اتخاذ إجراء.
لتحقيق التوازن بين دقة الصور العالية وسرعة تحميلها، تستخدم مواقع كثيرة تقنية التحميل الكسول Lazy Loading التي تؤخِّر تحميل الصور أو العناصر غير الأساسية في الصفحة، حتى يصل المستخدم إليها أو حتى يكتمل تحميل العناصر الأساسية، ويمكنك استخدام التقنية نفسها.
أما عند تصميم الأيقونات، استعمل الأشكال المألوفة (المنزل للصفحة الرئيسة، وعربة التسوق لصفحة سلة المشتريات، إلخ)، وحافظ على اتساق الأيقونات فيما بينها. على سبيل المثال، إذا كنت تستعمل زوايا حادّة، فلتكن الزوايا حادة في كل الأيقونات، أما إذا كنت تستعمل زوايا دائرية مقوّسة، فليكن كذلك الأمر في كل الأيقونات. احرص دائمًا على الاتساق والتناسق في تصميم الموقع.
4. النمذجة والمخططات
تساعد المخططات على التواصل بين أعضاء فريق العمل قبل الشروع في إنشاء الموقع، كما توفر طريقة منخفضة التكلفة لتصوّر الواجهات ونقدها وتغييرها دون خسارة الوقت والجهد. تبدأ عملية النمذجة من الأقل تفصيلًا إلى الأكثر تفصيلًا.
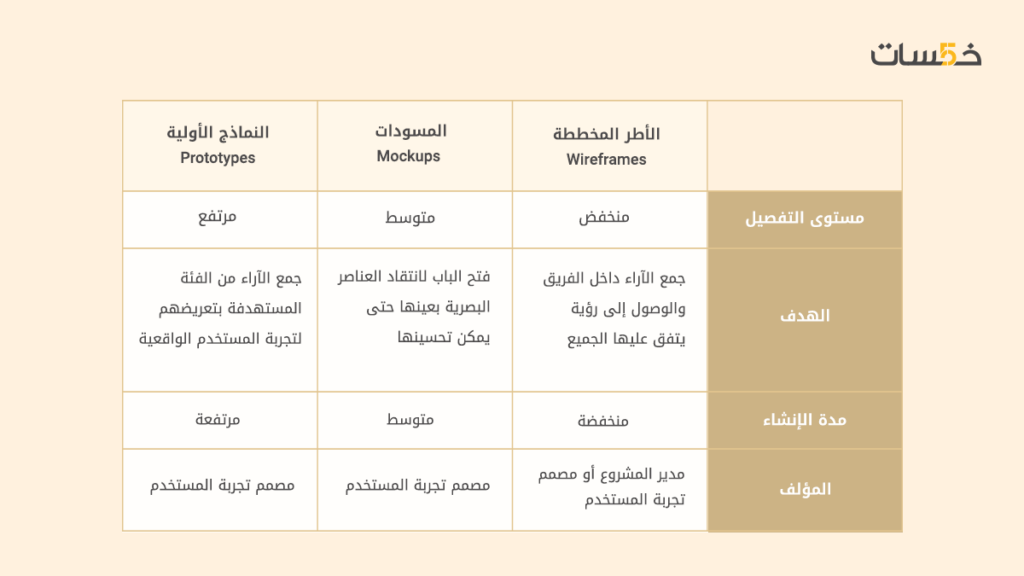
الأطر المخططة Wireframes
الأطر المخططة هي تصاميم ومخططات تجريدية منخفضة الدقة تتكوَّن من مربعات وخطوط، ولا تحتوي على ألوان كثيرة في الغالب؛ لأن الهدف الرئيس منها تقديم نبذة عن شكل الموقع وهيكله العام ووصف رحلة المستخدم، واختبار سلوك تصميم الموقع وفحص فعاليته الوظيفية دون إعطاء الأجزاء الجمالية أهمية كبيرة.
الأطر المخططة هي أقل النماذج تفصيلًا وأكثرها تجريدًا، إذ تتيح تصورًا سريعًا للموقع وتمهّد لمستويات التفصيل الأعلى. تهدف هذه المخططات إلى التواصل ضمن فريق العمل، حتى يمكن الوصول إلى رؤية يتفق عليها الجميع.
المسودة Mockup
بعد اعتماد الأطر المخططة للتصميم، لا بد من زيادة التفصيل، وإنشاء مخطط أقل تجريدًا، يسمّى المسودّة Mockup. يضيف هذا المخطط بعض التفاصيل على الأطر المخططة، مثل الألوان والأيقونات التي تجعل المخطط أكثر واقعية.
تكون مخرجات هذه المرحلة كالصور الثابتة لصفحات الموقع، إذ تخلو من التفاعلات والديناميكية. هنا يبدأ الاهتمام باتساق التصميم من حيث الألوان والأيقونات، كما يتوخّى المصمم سهولة الاستخدام بدءًا من هذه المرحلة.
النماذج الأولية Prototype
في هذه الخطوة تُربط عناصر التصميم وصفحات الموقع ببعضها ببعض، وتُضاف التفاعلات والحركات والتأثيرات وعناصر الانتقال وما إلى ذلك، بهدف عرض سلوك التصميم الفعلي وكيف سيعمل الموقع في البيئات الحقيقية. النموذج الأولي هو محاكاة تفاعلية للموقع الإلكتروني، يهدف إلى جمع آراء المستخدمين الذين يختبرون تجربة المستخدم.

5. كتابة نصوص تجربة المستخدم
يجهل الكثيرون من أصحاب المشاريع أهمية نصوص واجهات المستخدم، ولا يعدّوها من أولويات التصميم، رغم أن كتابتها مهمة جدًا في إضفاء طابع علامتك التجارية. تسهل نصوص تجربة المستخدم رحلة العملاء داخل موقعك، وتساعدهم على استخدامه والتجول بين صفحاته بسهولة. تشمل هذه النصوص كلًا من؛ رسائل الخطأ وصفحات التحميل، والأزرار والإشعارات، والإرشادات التي تدل العملاء على كيفية استخدام الموقع.
يختلف كاتب تجربة المستخدم عن كاتب الإعلانات، لأن الثاني يهدف إلى جذب الزبائن، في حين أن كاتب تجربة المستخدم يهدف إلى تسهيل التفاعل بين المستخدم والموقع، ولذلك يحرص على تبيين أهداف الموقع في كل نصوصه، مع الحفاظ على صوت العلامة التجارية.
6. اختبار التصميم
في المرحلة الأخيرة من عملية تصميم الموقع الإلكتروني، يُجري مصمم الويب عدّة اختبارات للتحقق من إتاحية الموقع وسهولة استخدامه لمختلف أنواع الأشخاص. يُمكن اتّباع المعايير العالمية لقابلية استخدام مواقع الإنترنت، مثل: إرشادات إتاحة محتوى الويب WCAG ومعيار الاتحاد العالمي للويب لإمكانية الوصول WAI.
يُجري المصمم كذلك اختبارات أ/ب (A/B Testing) وهي اختبارات تعرض تصميمين من الموقع كلٌّ على مجموعة من الناس، ويكون الاختلاف بين التصميمين محددًا في جزء من الموقع. يقدم المستخدمون تعقيبات على التصميم، ليقارنها المصمم ويحدد التصميم الأفضل. كما يوصي خبراء تجربة المستخدم بالاختبار والصيانة الدائمين للموقع الإلكتروني، إذ ينبغي تحديث التصميم باستمرار ليوافق تطلعات المستخدمين.
كيف تختار مصمم الويب المناسب؟
يُعد اختيار مصمم الويب المناسب أمر حيويًا لنجاح موقعك، إذ تؤثر خبرته مباشرةً على تجربة المستخدمين ورأيهم في علامتك التجارية. سيجعل المصمم الماهر موقعك جميلًا وسهلًا، ويعزز حضورك الإلكتروني لتبرز بين منافسيك.
لذا عند توظيف مصمم الويب اطّلع أولًا على أعماله السابقة وتحقق منها، احرص على أن يكون لديه عدد جيد من الأعمال السابقة عالية الجودة، ويفضل أن تكون خبرته السابقة في نفس مجال العمل والصناعة، أو مع النوع المحدد من المواقع التي تبحث عنها. فإذا كنت تريد تصميم متجر، فابحث عن مصمم لديه خبرة سابقة بالعمل على مواقع التجارة الإلكترونية.
بعد اختيار المصمم المناسب، احرص على أن تبيّن له المشروع بكل تفاصيله ووظائفه وأهدافه والفئات التي يستهدفها. وقدِّم إليه بعض الأمثلة المختارة بعناية للمواقع التي نالت إعجابك إن وجدت، مع شرح بسيط عن سبب الإعجاب بها. فهذا سيُسهّل عمل المصمم ويقرب وجهات النظر.
عرّف المصمم إلى هويتك البصرية السابقة إن وجدت، واطلب منه إنشاء خريطة بصرية للموقع ومخططات عامة للواجهات. اطّلع على كل خطوة من خطوات العمل وناقش الجزئيات التي لم تعجبك، حتى يستطيع المصمم الانتقال إلى الخطوة التالية مطمئنًا إلى أنه يبني على أساس صلب.
احذر من المصمم الذي يقول لك إنه سيبدأ العمل بالأكواد مباشرةً، لأن البرمجة عملية مكلفة وقتًا وجهدًا والتعديلات فيها أصعب من التعديلات على النماذج الأولية والمخططات التي ينشئها المصممون باستخدام أدوات التصميم، مثل أدوبي إكس دي Adobe XD أو فيجما Figma. لا تقبل بالبدء بالعمل التفصيلي قبل الاتفاق على المستوى العام وعلى المخططات الأولية.
أما عن أدوات التصميم، فلا فرق كبير بين Figma وAdobe XD. لكن الأول مجاني ومبني بهدف إتاحة التعاون بين عدّة مصممين، أما الثاني فيجب على المصمم شراؤه أولًا قبل العمل. يستطيع المصمم تصدير التصميم النهائي بصيغة مناسبة من أي البرنامجين، ليستخدمها المطورون والمبرمجون بعد ذلك في عملهم.
ما هي تكلفة تصميم موقع إلكتروني؟
إذا كنت تتوقع إجابة مباشرة لهذا السؤال، فلا توجد، مثلما لا توجد تكلفة ثابتة لتصميم موقع الويب. ببساطة لأن هذه التكلفة تعتمد على عوامل عديدة؛ منها خبرة المصمم وحجم التصميم وتعقيده وعدد واجهاته. على سبيل المثال، تختلف تكلفة التصميم باختلاف خبرة المصمم أو فريق التصميم، فكلما ازدادت خبرة المصمم أو عدد أعضاء الفريق، زادت تكلفة التصميم.
تعتمد تكلفة تصميم الموقع الإلكتروني كذلك على حجم التصميم وعدد صفحات الموقع، ومدى تعقيد التصميم أو سهولته. إذ تتحكّم هذه العوامل بعدد ساعات العمل اللازمة لإنجاز التصاميم، فكلما زاد تعقيد الموقع زادت ساعات العمل، وبالتالي تزيد التكلفة. تكلفة تصميم موقع إلكتروني شخصي مثلًا ستكون أقل بكثير من تكلفة تصميم المواقع الكبيرة كمنصات التجارة الإلكترونية متعددة الباعة.
6 نصائح لتصميم موقع إلكتروني ناجح
مع كثرة الخيارات والاحتمالات الممكنة لتصميم موقعك، كيف تستطيع أن تحدد الاتجاه الصحيح ليتميز موقعك على منافسيك ويحقق أهدافك؟ إليك نصائح مُجربة تساعدك على تصميم موقع إلكتروني ناجح:
1. ركز على المستخدم
تتنافس المواقع الإلكترونية على انتباه المستخدمين، لذا ركز على التصميم المتمحور على المستخدم، الذي يجعل المستخدم مبدأه وغايته في كل قرار تصميمي. يضمن لك ذلك أن يكون تصميم الموقع سهلًا ومألوفًا، ملائمًا للجمهور المستهدف وملبيًا لاحتياجاته.
2. الجوال أولًا
الصدارة اليوم في عالم الإنترنت للجوالات؛ إذ تشير الإحصاءات إلى أن عدد متصفّحي الإنترنت عبر الهواتف الذكية خلال العام الجاري 2024 بلغ نحو 60%، ما يوضح مدى أهمية أن يكون تصميم موقعك الإلكتروني متجاوبًا مع مختلف أحجام الشاشات، وأن تكون تجربة المستخدم مثالية لكل الأجهزة.
3. سرعة الموقع عامل غير قابل للتفاوض
يجب ألّا تزيد سرعة تحميل صفحات موقع الويب عن ثلاث ثوانِ، فهذه هي أقصى مدة زمنية يستطيع الزائر انتظار تحميل الموقع خلالها. يتشارك مصمم الويب مع المطور في حل مشكلات سرعة الموقع، فينبغي أن يكون مستعدًا للتخلّي عن بعض عناصر التصميم خاصةً تلك التي قد تكون سببًا في بطء تحميل الموقع، مثل الفيديوهات والصور عالية الجودة وما شابه ذلك.
4. اهتم بالإتاحية وسهولة الانتقال
يُعد كلًا من الإتاحية Availability وسهولة الانتقال من أهم مبادئ التصميم الناجح. لذا اهتم بجعل تصميم موقعك متاح وسهل الفهم والتفاعل معه لكافة جمهورك المستهدف على اختلاف قدراتهم. هل يستطيع المسنّون استخدام الموقع؟ كيف يختبر ضعاف البصر تجربة المستخدم لموقعك؟ اهتم أيضًا بجعل انتقال المستخدمين بين صفحات موقعك انتقالًا واضحًا سلسًا، حتى يعثرون على ما يبحثون عنه بسهولة.
5. استفد من الهرمية البصرية والمساحات الفارغة
اجعل المعلومات في كل واجهة هرمية واضحة باستخدام عناصر تصميمية مثل: الشكل واللون والمساحات التي يسترشد بها المستخدم. لا تملأ الواجهات بالعناصر فوق طاقتها، واستعمل المساحات الفارغة لتسهيل القراءة وتجنب إغراق المستخدمين بالتفاصيل.
6. حافظ على اتساق الخطوط والعناصر البصرية
استعمل خطوطًا سهلة القراءة تتسق مع علامتك التجارية وتعبّر عن صوتها. لا تستعمل الخطوط المبالغة بالزخرفات، ولا سيما في الفقرات الطويلة، وركز على استخدام الخطوط والألوان نفسها التي تستعملها في بطاقات العمل أو المنتجات الرقمية الأخرى. استخدم أيضًا عناصر بصرية مناسبة للويب (سريعة التحميل) وعالية الجودة، مثل الصور والفيديوهات وغيرها.

ختامًا، تصميم موقع الويب مرحلة حسّاسة للغاية، لأن كل مراحل التطوير اللاحقة ستعتمد عليها، ويمكن أن يؤدي أي خطأ فيها إلى نتائج غير مرضية يترتب عليها تكاليف إضافية، ولذلك الاستثمار في تصميم موقع إلكتروني جيّد الشكل والوظيفة يُعدُّ قرارًا ممتازًا يؤتي ثماره دائمًا.
تم النشر في: مايو 2024
تحت تصنيف: التصميم | تصميم الويب