
هل لاحظت خلال تصفحك لمواقع الويب اختلافًا واضحًا في الهيكلية والتنسيق ونمط الألوان المستخدم بما يجعل مواقع تبدو بأبهى حلة، بينما يفتقر بعضها الآخر إلى الجاذبية من ناحية الشكل والمظهر العام؟ هذا هو دور لغة CSS التي تختص بتنسيق صفحات الويب لتعبّر عن رؤية المصمم؛ مما يُكسب الصفحة جمالًا وجاذبية من جهة، ويُسهّل الوصول إلى محتواها لمختلف الزائرين. إذن، ما هي ما هي لغة CS S؟
جدول المحتويات:
- ما هي لغة CSS؟
- ما الفرق بين لغة CSS ولغة HTML؟
- أهمية لغة CSS
- برمجة قواعد CSS وتطبيقها ضمن صفحات الويب
- كيف تتعلم لغة CSS
ما هي لغة CSS؟
لغة CSS اختصارًا لـ cascading style sheets (أوراق التنسيق المتتالية أو التنسيقات المورَّثة) هي لغة تنسيقية أو وصفية وليست لغة برمجة قائمة بحد ذاتها، تقتصر مهمتها على تنسيق عناصر صفحات الويب وهي غالبًا عناصر HTML، وعلى هذا لا يمكن تطبيق CSS إلا على عناصر صفحة ويب مكتوبة وجاهزة.
تتكون CSS من مجموعة من القواعد التي تُطبق على عنصر أو مجموعة من عناصر لغة HTML عند تصميم صفحات ويب لتغيير خصائص هذه العناصر مثل: تغيير لون خط الكتابة أو لون الخلفية، أو موقع هذا العنصر أو حجمه، وغير ذلك الكثير. فهي في الواقع الأدوات الفنية التي يستخدمها مصمم صفحات الويب لإظهار تلك العناصر
ولإيضاح الصورة أكثر، سنفترض في هذا المثال وجود صفحة ويب مكتوبة بلغة HTML تضم عنوانًا هو «مرحبًا إلى لغة CSS» وفقرة نصية تقول «لغة CSS هي لغة تنسيق صفحات الويب». تبدو شيفرة HTML كالتالي:

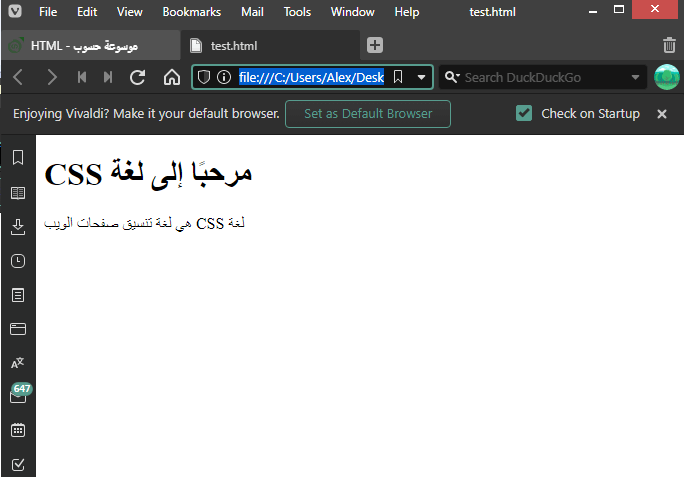
ستبدو نتيجة عرض هذه الشيفرة ضمن المتصفح كما يلي:

يُدعى العنصر <h1> عنصر عنوان رئيسي من المستوى الأول، ويُدعى العنصر <p> عنصر الفقرة وهما عنصران من عناصر HTML. لاحظ أن كلا السطرين مكتوبان باللون الأسود وهو التنسيق الافتراضي للمتصفح. يأتي هنا دور قواعد CSS في إضافة تنسيقات تحسّن مظهر هذه العناصر. لنغير مثلًا لون العنوان ليظهر باللون الأزرق، كما سنزيد حجم الخط في الفقرة ونجعله أكبر قليلًا، كما سنغير عائلة الخط.
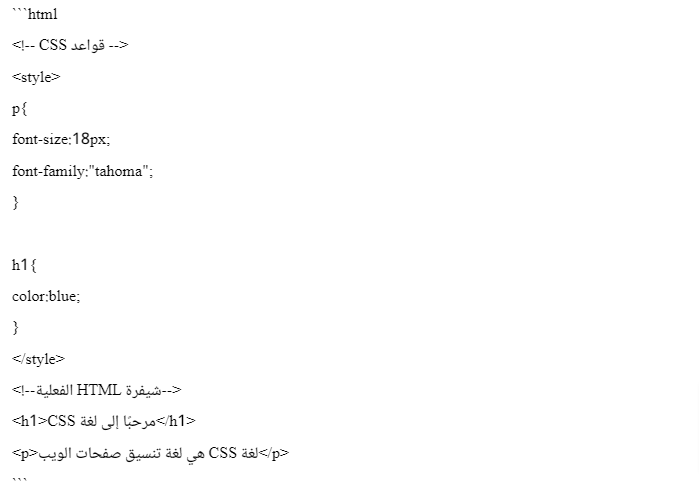
لهذا سنضيف بعض الأكواد إلى الشيفرة السابقة، ونرى ما الذي سيفعله المتصفح عند تنفيذها:

وضعنا قواعد CSS ضمن عنصر التنسيق <style> وهو أحد عناصر HTML ويُستخدم في تطبيق تنسيقات الـ CSS ضمن صفحات HTML. يمكن أن نلاحظ أن القاعدة الأولى لها الشكل {...}p وتستخدم لتطبيق بعض التنسيقات على جميع عناصر الفقرات النصية <p> ضمن الصفحة. أما الثانية فهي {...}h1 وتستخدم لتنسيق عناصر العنوان من المستوى الأول.
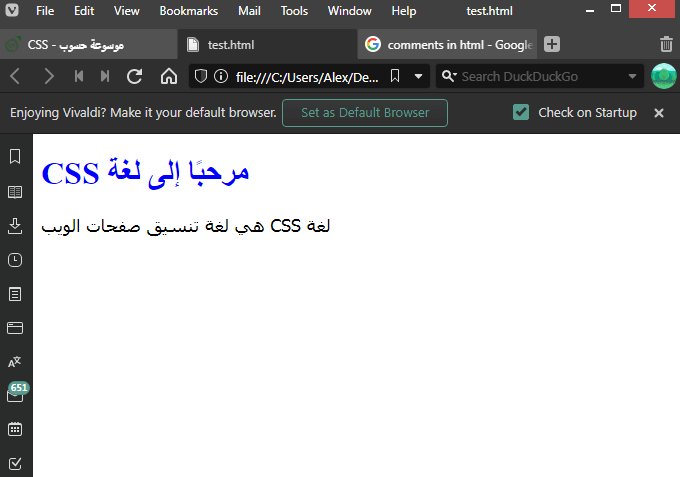
إليك مظهر الصفحة عند تطبيق القواعد السابقة:

هل لاحظت كيف تغير تنسيق عناصر الصفحة؟ هذا هو مضمون لغة CSS.
ما الفرق بين لغة CSS ولغة HTML؟
تُستخدم لغة HTML في تنظيم هيكل صفحة الويب؛ أي تقسيمها إلى فقرات وقوائم وعناوين وجداول حتى يسهل الوصول إلى محتوى هذه الصفحات. تستخدم لغة HTML لهذا الغرض شيفرات تُعرف بالوسوم tags، ويُعرّف كل وسم عنصرًا محددًا. فالوسم <p> الذي رأيناه في المثال السابق هو وسم عنصر الفقرة النصية والوسم <h1> هو وسم عنوان من المستوى الأول، ولكل عنصر من عناصر الصفحة وسمه.
أما دور لغة CSS فهي تطبيق تنسيقات مختلفة على عناصر HTML. إذ تستهدف قاعدة CSS عنصرًا محددًا أو مجموعة من عناصر HTML وتطبق عليها التنسيقات المطلوبة لتظهر بالشكل والحجم والموضع المطلوب. اقُترح استخدام هذه اللغة عام 1994 بعد ظهور لغة HTML وكانت أولى إصداراتها CSS 1 عام 1996.
توسعت معايير CSS وتطورت لتظهر إلى العلن الإصدار الثاني CSS 2 عام 1998. ظهرت بعد ذلك النسخة المنقحة من الإصدار الثاني CSS 2.1 عام 2011 بعد مداولات كثيرة، ثم بدأت مواصفات النسخة الحالية CSS 3 في الظهور إلى العلن تباعًا ابتداءً من عام 2014.
ما أهمية لغة CSS؟
ظهرت صفحات الويب في بدايتها المبكرة على شكل فقرات متفرقة مكتوبة باللون ذاته مع بعض الصورة الموزعة والروابط إلى صفحات أخرى، إذ صُممت هذه الصفحات لهدف وحيد هو ربط محتوى صفحة ما بصفحات أخرى، ولم يعر أحد اهتمامًا بالناحية الجمالية للصفحة.
لكّن تطور استخدامات الويب لتشمل شتى المجالات الاجتماعية والاقتصادية والتقنية، وتنوع مستخدمي شبكة الإنترنت زاد الاهتمام بتصميم الصفحات لتكون مواقع ويب أكثر فائدة ومتعة. وهكذا ظهرت لغة CSS. تساعد CSS في تحسين صفحات الويب من نواحٍ عدّة منها:
- تخطيط صفحة الويب لعرض العناصر في عمود واحد أو عمودين أو ثلاثة وتحديد مساحة كل عمود.
- استخدام خطوط كتابة بأحجام وألوان وأنواع مختلفة.
- وضع خلفيات لونية للعناصر.
- التحكم في موقع كل عنصر من العناصر وطريقة انسيابه والتحكم بأبعاده.
- تنسيق عدّة صفحات معًا دون الحاجة إلى كتابة شيفرات التنسيق لكل صفحة.
- ضبط تخطيط العناصر ومواقعها في الصفحة كي تُعرض بشكلٍ صحيح على مختلف شاشات الأجهزة من الحواسب المحمولة إلى الهواتف الذكية، أو ما يُعرف بالتصميم المتجاوب.
- زيادة سرعة تحميل صفحات الويب.
- إمكانية استخدامها لتأليف رُسُوم متحركة أسرع تنفيذًا وأصغر حجمًا من مثيلاتها التي تأتي ضمن ملفات مخصصة كملفات الصورة المتحركة أو ملفات الفلاش.
وإذا أردنا إيجاز أهميتها، فهي بمنزلة الديكور والأثاث للمنزل. فصفحة الويب هو منزل مشاد بلغة HTML وتجري عمليات الديكور فيه باستخدام CSS.
طرق تضمين CSS في صفحات الويب
توجد في واقع الأمر طرق ثلاث لتضمين CSS في صفحات الويب هي:
- البرمجة باستخدام أوراق تنسيق خارجية: تتكون أوراق التنسيق الخارجية من قواعد لغة CSS ضمن ملف منفصل له الامتداد (
css.)، وهذه هي الطريقة الأكثر شيوعًا وفائدةً في تطبيق CSS. إذ ستتمكن من تطبيق القواعد الموجودة في الملف على أكثر من صفحة ويب وتنسيقها جميعًا باستخدام هذا الملف. - البرمجة باستخدام التنسيقات الداخلية: تُكتب قواعد لغة CSS ضمن ملف HTML وذلك ضمن العنصر
<style>وتُطبّق على هذا الملف فقط. للتنسيقات الداخلية فوائدها في بعض الحالات، فقد ترغب في إعطاء عناصر كل صفحة ويب في موقعك تنسيقًا مختلفًا عن عناصر الصفحات الأخرى. لكن سلبيتها الأساسية أن عليك برمجة قواعد التنسيق لكل صفحة على حِدَةٍ مما قد يستنزف الوقت والجهد. - البرمجة باستخدام التنسيقات السطرية: وهو تنسيق يُطبق على عنصر HTML بمفرده ويُصرّح عنه ضمن العنصر من خلال السمة
<style>. لا يفضل استخدام هذا الأسلوب لأنه يخلط بين شيفرة بناء الصفحة وشيفرة تنسيقها وهذا ما يُعد ممارسة سيئة.
كيف تتعلم لغة CSS؟
تتميز لغة CSS بسهولة تعلمها وبساطة فهمها، ولن تجد بُدًا من تعلمها إن قررت الخوض في مجال تصميم مواقع الويب، ورغم هذا ستجد طرقًا كثيرة لتعلمها. فمثلًا، يمكنك قراءة توثيق CSS على موسوعة حسوب، إذ تقدم لك الموسوعة كل القواعد التي تحتاجها في كتابة شيفرة CSS وتنسيق صفحاتك باللغة العربية مع أمثلة وافية عن كل قاعدة أو خاصية.
وإذا رغبت في الدراسة العملية للغة CSS وكيفية استخدامها في تطوير واجهات المستخدم، نرشح لك الالتحاق بدورة تطوير واجهات المستخدم المقدَّمة من أكاديمية حسوب. إذ تساعدك هذه الدورة على إتقان لغة HTML وCSS وJavaScript وهذه اللغات الثلاث هي الأساس الذي تحتاجه لبرمجة صفحات ويب تفاعلية، أو كما يُطلق عليها برمجة الواجهات الأمامية لمواقع ويب.
ختامًا، CSS هي لغة تنسيق صفحات الويب، ومن الضروري الاطلاع عليها وبذل جهد في تعلم أساسياتها. إذ تشكل هذه اللغة مع لغتي HTML وJavaScript العمود الفقري لصفحات الويب وبناء المواقع الإلكترونية التفاعلية. ما أن تبدأ رحلتك في تعلم هذه اللغة حتى تبدو أوضح وأسهل وأكثر متعة، وستكتشف لاحقًا بأن جهودك آتت ثمارها عندما تصمم موقعًا ملفتًا وتتلقى الثناء على ما أنجزته.
تم النشر في: نوفمبر 2022
تحت تصنيف: البرمجة والتطوير | تعلم البرمجة