
إن تصميم تجربة مستخدم تعد مهمة ليست بالسهلة، إذ إن العملية نفسها تتضمن عدّة مراحل، من دراسة هدف الشركة وسلوك المستخدم، وتصميم نماذج أولية، واختبار هذه النماذج وتحسينها، تتضمن كل مرحلة الكثير من الجهد والوقت، للمصمم دور كبير في إنجاز العمل، لكن أيضًا للأداة التي يستخدمها دورًا ليس بالهين، فالأداة المناسبة للمهمة المناسبة ستساعدك على الخروج بأفضل النتائج.
في السطور القادمة أفضل أدوات تصميم تجربة الاستخدام التي تساعدك على تحقيق نتائج مرضية ومريحة
UX Pin

خيارات كثيرة من الخصائص منها القدرة على عمل نماذج تفاعلية قابلة للنقر وتجربتها على متصفحك. يتضمن الموقع أيضًا قسمًا للمصادر المجانية والغني بالشروح التعليمية، من خلال الأداة يمكنك الاختيار من بين المئات من عناصر واجهة المستخدم الخاصة بالويب أو أندرويد أو iOS.
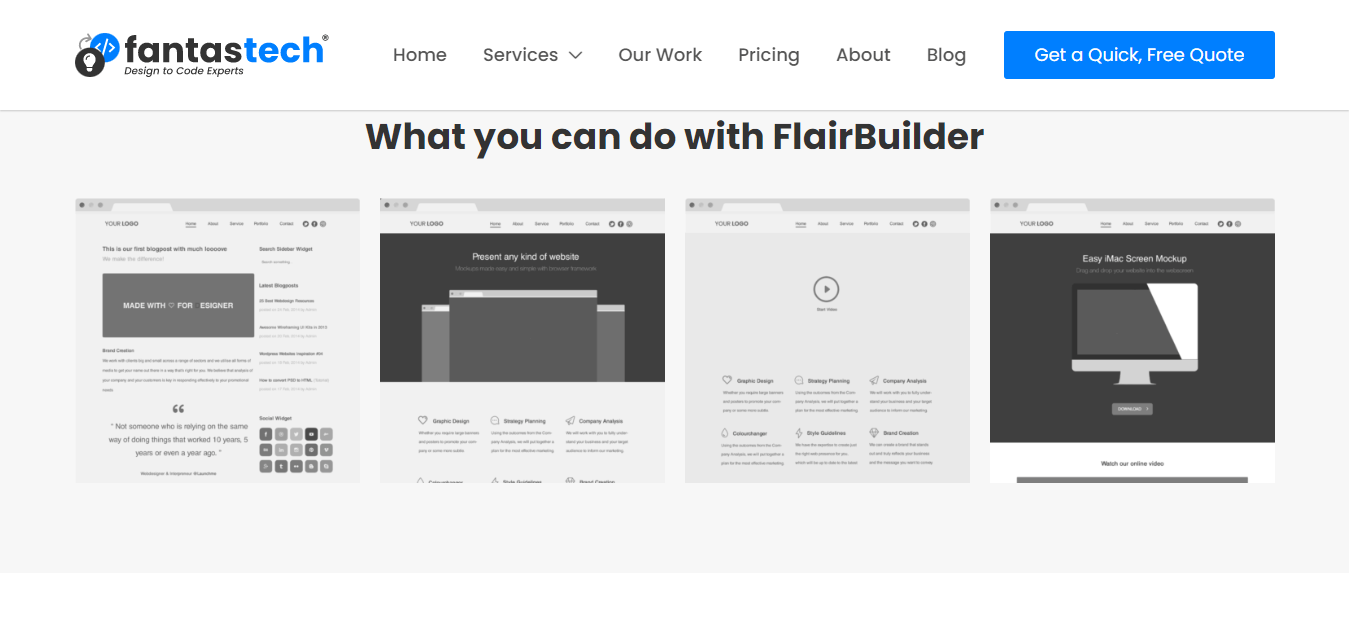
FlairBuilder

من أدوات تصميم تجربة الاستخدام التي تسمح لك بتصميم نماذج تفاعلية لتصميمك على الويب أو الهواتف الذكية. يمكنك تجربتها لمدة 15 يوم، ثم تقرير هل تحتاجها بالعمل أم لا. النسخة المدفوعة لشخص واحد تتطلب 99 دولار.
Sketch
أداة بسيطة وفعالة تمتلك مجتمع كبير من المعجبين. سعرها 99$ دولار وتتميز بسهولة استخدامها حتى لغير المصممين، وتتوفر فقط لأجهزة الماك.
InVision
قم برفع ملفاتك وأضف ما تريد من الحركات والتأثيرات، واربط بعض تصاميمك للنوافذ المختلفة، لتحويل نموذجك الأولي لنموذج حي تستعرضه مع فريقك.
Wireframe.cc
افتح نافذة جديدة وجهز النموذج الأولي لفكرتك. أداة مجانية لتصميم النماذج البسيطة في أسرع وقت، يمكنك الاختيار من بين قالب الويب أو قالب الهاتف الذكي لتصميمه، عن طريق النسخة المدفوعة يمكنك تحويل نماذج لنماذج تفاعلية قابلة للنقر.
Axure
فوتوشوب تصميم تجربة المستخدم بالنسبة للمصممين.
surveymonkey
قم باستطلاع المستخدمين حول خصائص ومميزات معينة بتطبيقك. يوفر الموقع النسخة الأساسية مجانًا، ويمكنك الحصول على مميزات إضافية باستخدام النسخة المدفوعة. كإتاحة التعديل وإضافة المميزات من قِبل أعضائك في الفريق.
Wufoo
أعد أي نوع من أنواع استطلاعات الرأي التي تحتاجها، موقع سهل وشامل لتحليل الآراء.
TypeForm
بعيدًا عن الاستطلاعات المملة، باستخدام هذه الأداة يمكنك عمل استطلاعات متناسقة وذات قابلية استخدام عالية.
Verify App
ارفع تصميماتك واعرف بالضبط أين سينقر المستخدمين وأي الأماكن سيتجاهلنها.
GetFeedback
قم بجمع المعلومات التي تحتاجها عن تجربة المستخدم من خلال إضافة تقوم بتثبيتها بموقعك.
UserZoom
تعلم أكثر عن تصاميم موقعك من خلال فيديو مدته 10 دقائق لمستخدم حقيقي يقوم بتجربة الموقع.
Lucid Chart
نظّم معلوماتك واستنتاجاتك عن تجربة المستخدم، من خلال عمل أشكال وربطها ببعضها البعض.
MindMeister
لخِص ما توصلت إليه من خلال عمل الخرائط المدعومة بالصور والكلمات.
Coggle.it
لعمل الخرائط الذهنية وترتيب المعلومات بطريقة جميلة وسهلة بنفس الوقت.
Draw.io
أداة لعمل الأشكال التوضيحية عبر المتصفح الخاص بك.
يمكنك اختبار الأداة وتقرير هل تحتاجها أم لا، ولا تنسَ أن تخبرنا أي من أدوات تصميم تجربة الاستخدام أعجبك ولماذا. ولمتابعة المزيد من المقالات حول تجربة المستخدم، يمكنك تصفح القسم الخاص بها على أكاديمية حسوب.
تم النشر في: تصميم الويب
شكرا لكم على هذه المعلومات القيمة
ثورة الاطارات الجاهزة المحسنة.
ربما يتم الاستغناء عن الكثيرين من البشر.
أدوت مفيدة وجميلة جدا
شكرا لكم . . وفقكم الله
موضوع رائع .. بالتوفيق للجميع 🙂
شكرا لكم موضوع جيد
بالاضافة الى الادوات التالية
Adobe XD
Mockplus
flowmapp
Chokran